Textwellを使って、HTMLのプレビューを見ながら2画面でブログを書く方法
2022/06/22
ブログを書くときのメインツールといえば、Textwell。
自分に欲しい機能は自分で考えて、自分で作れという思想で、まさに自分の、自分による、自分のためのエディタ。
ただ、そんな万能なTextwellでもいくつか苦手なことがあり、そのうちの一つが、HTMLやマークダウンのプレビュー。
もちろん、単純なプレビューは楽勝なのだけれども、プレビュー画面を見ながらエディタを操作するということができない。
プレビュー状態か、エディタ状態か、どちらかを選ばないといけなく、両立した状態でブログの執筆をしたい民には手厳しい。
どうにかこうにかして、プレビュー画面を見ながら、TextwellのエディタでHTMLの執筆作業を進めるということを可能にしたので、今回はご紹介。
MarsEditのようなリアルタイムプレビュー機能がついているブログエディタに少しでも近づけたい。
- DraftPadからTextwellへ 今もこれからも一番熱いエディターの使い方 | GarretCafe
- iPhoneやiPadでPythonを使って機能拡張できる神アプリに新バージョン Pythonista3が出ました | GarretCafe
目次
Textwellとプレビュー画面を見比べながらブログを執筆するととても楽
ということで、作ってみました。
本当はTextwell単体でできると良かったのですが、僕の技術力ではそこまで考えが及ばなかったので、大人しくSplit Viewを使って、別アプリでプレビューすることとしました。
それで、そのお相手といえば、こちらもお馴染みのPythonista。Textwell以外で、こんなに融通の効くアプリはそうありません。
動作風景

今回は、iPadのTextwellでのスクリーンショットです。
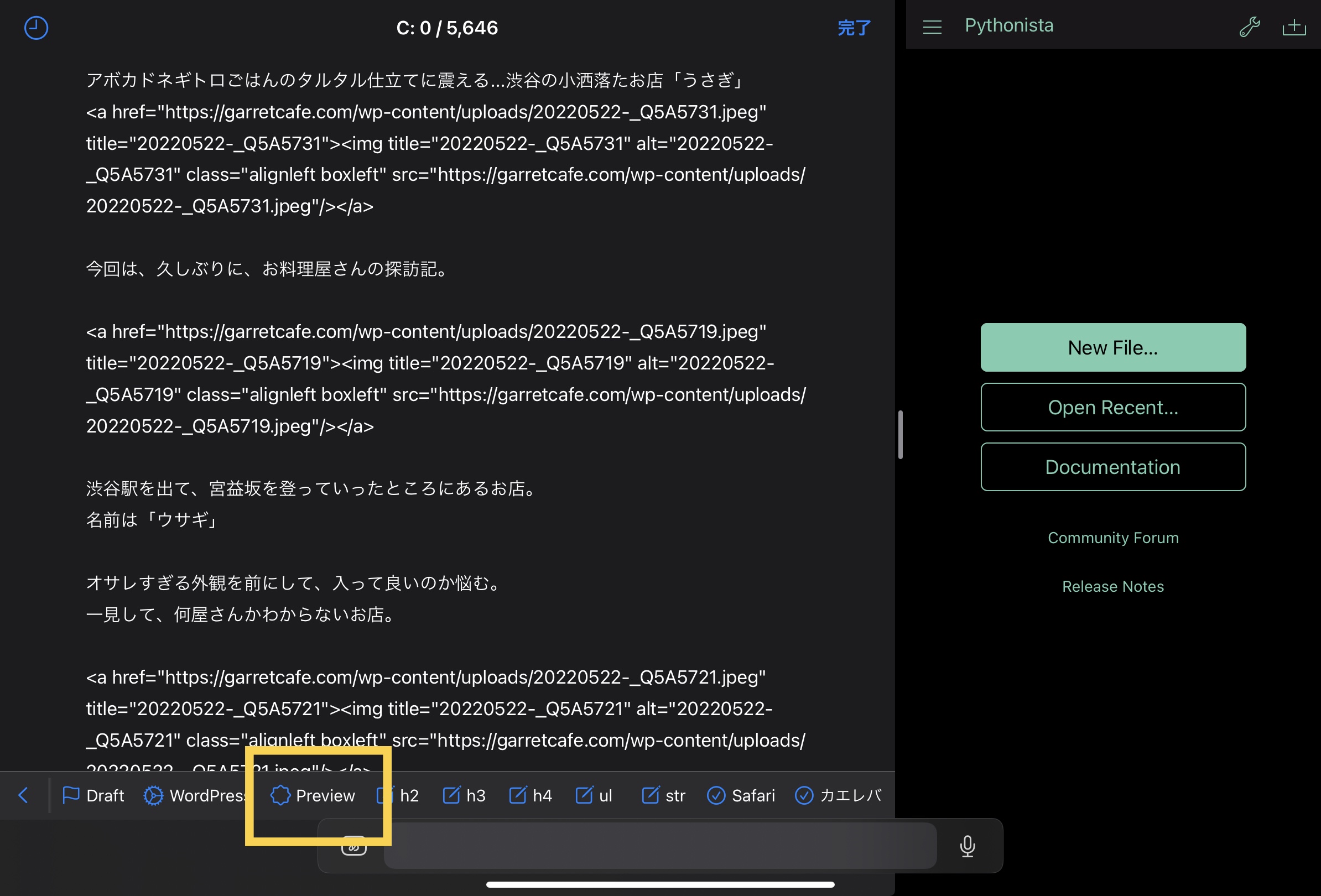
Split Viewで横にPythonistaの画面を開いておきます。
その状態で、Previewというアクションをタップします。

すると、こんな感じで、HTMLやマークダウンのプレビュー画面が開きます。
リアルタイムではないですが、どんな画像が貼ってあるかなどがすぐにわかり、それを見ながら文章を修正できるので、非常に便利です。
画面遷移もなく、ブログ執筆の意識を途切れさせられることもないので、集中力が持続する。ありがたい。
今回のアクションの使い方
アクションの使い方の説明です。
Textwell側での下準備
まず、起動側のTextwellでのアクションをインポートします。
下記にリンクを用意しているので、タップすればインポートされます。
これで、Textwell側は準備完了です。
トリガーだけなので、中身は単純。
Pythonista側での下準備
今度は、動作の本体側の準備です。
プレビューの実体は、Pythonista側です。
iCloud/Preview/に
「preview.py」という名前で、下記のスクリプトを保存してください。
違う場所に保存する場合は、Textwell側のリンクを適宜変更してください。
# coding: utf-8
import appex
import os
import ui
import console
import codecs
import urllib
import clipboard
import webbrowser
import urllib.parse
import sys
TEMPLATE = '''
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="{{CSSLINK}}" type="text/css" media="screen" >
<title>{{TITLE}}</title>
<style type="text/css">
body {
font-family: helvetica;
font-size: 15px;
margin: 10px;
}
img {
max-width: 100%;
}
</style>
</head>
<body>
<content>
{{CONTENT}}
</content>
</body>
</html>
'''
def get_data():
if sys.argv[1:2]:
title = sys.argv[1]
text = sys.argv[2].replace('\n', '</Br>')
else:
print('No text')
return title, text
def main():
content = get_data()
html = TEMPLATE.replace('{{TITLE}}', content[0])
html = html.replace('{{CONTENT}}', content[1])
html = html.replace('{{CSSLINK}}', os.path.dirname(__file__)+'/style.css')
webview = ui.WebView(name=content[0])
webview.load_html(html)
webview.present('panel')
# webbrowser.open('safari-http://omz-software.com')
if __name__ == '__main__':
main()
TEMPLATEという記載の中の、スタイルタグの中に、ブログのCSSを適宜切り取って入れると、今回のプレビュー画面でも反映されます。
ブログ上でどう見えるか?というところまでプレビューできるので、便利極まりなし。
まとめ
ということで、Textwellを使って、HTMLのプレビューを見ながら2画面でブログを書く方法の説明でした。
エディタ画面と、プレビュー画面を両方見ながらブログの執筆ができると、非常に効率が上がって、作業が捗ります。
画面遷移も発生しないので、意識が途切れず快適。
次期iPadOSでは、ウィンドウサイズを好きなサイズに変えられるようになるらしいし、こういったアプリを跨いだ作業も、もっとやりやすくなるといいですね。
いや、むしろ、この場合は、ステージマージャーよりも、Split Viewの方が使いやすい?
選択制らしいし、どっちでも良いか。
空き時間を有効に!どこでも、iPadだけでWordPressのブログを書くツールのまとめ | GarretCafe
空き時間の有効活用のため、iPadだけでブログを書いて、投稿できる環境を作る、という記事を書きました。 iPadだけでWordPressのブログを書くのに必要なことを整理してみた 普段はMacBook ...