MarsEdit4のリアルタイムプレビューで、WordPressのように改行が反映されない問題を解決する
2021/04/16

MacBook ProからMacBook Airに買い替えました。
M1のMacBook Airを購入したので、2012年製のMacBook Proと比較してみる
心機一転、中身も一新することにして、ブログ更新に使っていたアプリのMarsEditを、MarsEdit4に入れ替えました。
MarsEditの特徴の一つに、リアルタイムプレビューがあって、入力したHTMLがすぐさまプレビューされるのがすっごい便利なんで、お布施のつもりで買い替えです。
目次
買い替えてよかった点
本題に行く前に、少し。
- iCloudから写真を引っ張りやすくなった
- 過去記事が全部読み込めるようになった
- アイキャッチが設定できるようになった
上記が、使ってみて、良くなっていた点です。1つ目と、2つ目は、前から不満に思っていたので、できるようになってGOODです。
MarsEditのリアルタイムプレビューに改行が反映されない
さて本題。
MarsEdit3では、できていたのに、できなくなっていた部分。しかもプレビューに関わるところなので、致命的。

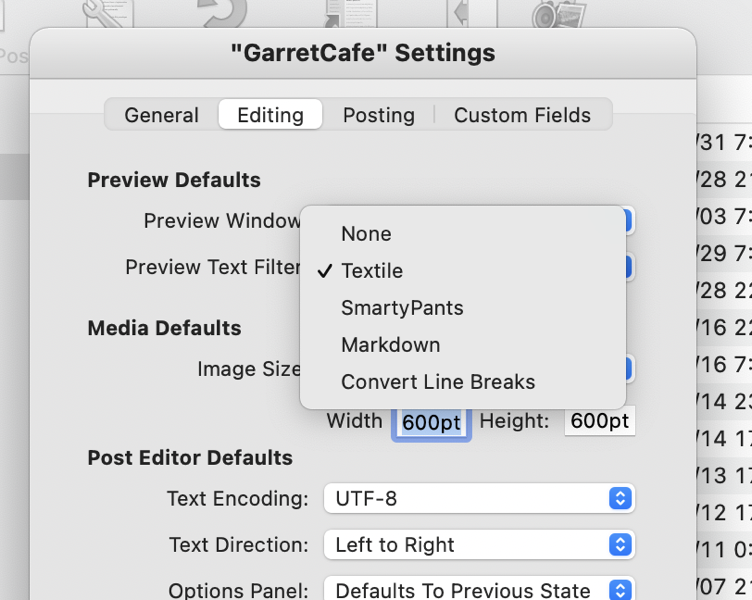
今までは、プレビューのテキスト認識方式に、Textileという方式があって、それを選択しておけば、僕がWordPressで設定している通りに、HTMLでベタ打ちした文字列が、綺麗にプレビューされていた。
具体的に言うと下記のような感じ。
HTML:
XXXXXXXXX。
YYYYYYYYY。
ZZZZZZZZZ。
↓↓
PREVIEW:
XXXXXXXXX。
YYYYYYYYY。
ZZZZZZZZZ。
それが、下記のように表示されるようになった。
HTML:
XXXXXXXXX。
YYYYYYYYY。
ZZZZZZZZZ。
↓↓
PREVIEW:
XXXXXXXXX。YYYYYYYYY。
ZZZZZZZZZ。
こりゃいかんということで、処置を施しました。
Preview Text Filterの設定を変えて、CSSに一言加える
プレビューは、余計な処理を咥えずにHTMLをそのまま表示してもらうこととして、TemplateのCSSで改行を処理することにしました。

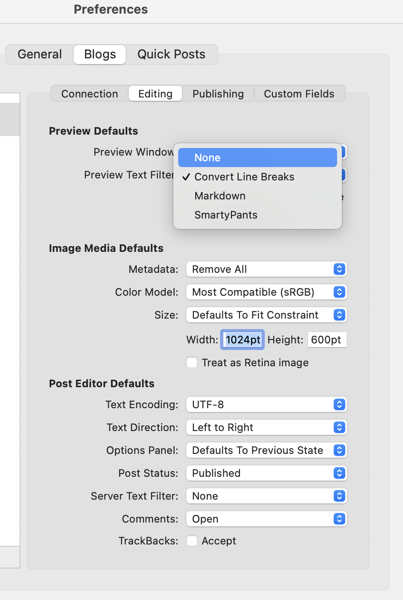
まずは、Preview Text FilterをNoneに設定します。こうすることで、編集エディタに入力した文字列が、そのままHTMLに変換されてプレビュー画面に表示されるようになります。
なので、編集エディタで改行やスペースを入れても、全部くっついて表示され、超絶見にくい表示になります。

次に、プレビューのテンプレートを編集する画面を開きます。
多くの人は、自分のブログと同じ表示になるようにCSSを調整しているでしょう。
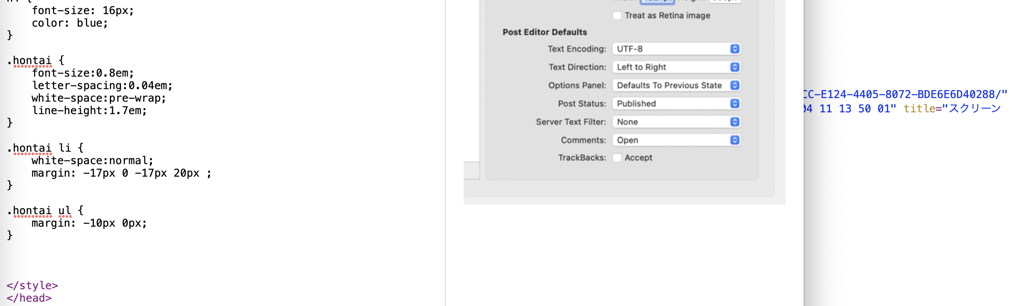
その中の、本文を表示する箇所に対して指示をしている部分に、「white-space:pre-wrap;」を追記します。こちらが今回のミソで。改行やスペースを、編集エディタに入力したまま表示させる魔法の言葉です。
こいつを入れると、MarsEdit3で行っていた、Textileと同様の処理になると思います。(たぶん)
ということで、お困りの方がいましたら、試してみてください。


