5年ぶりにブログのデザインを大幅に変えたので、有用だったCSSのメモを残しておく

ブログを書きたい欲が、山あり谷ありで、かなり激しい人生です。書くときは毎日書くけど、書かないときは、1年くらい書かなかったりする。
そして、書かなかった期間が長ければ長いほど、復帰時に、自分のブログのデザインの古さが我慢できなくなる。
最近は、新しいMacBook Airを購入したということもあり、書きたい欲は山側であり、ブログデザインも心機一転したい気分だったので、一気に更新してみました。
M1のMacBook Airを購入したので、2012年製のMacBook Proと比較してみる
目次
新旧のデザイン比較
ということで、一週間かけて、ぼちぼち進めてきました。chromeの開発ツールを触れる様になったので、今までの様な無駄な時間が減りました。
そして、誰も見ていないブログなので、サーバー上のcssを直にいじりながら直していきました。
昨年も、マイナーアップデートみたいなことをしていて、その際に過去のデザインを振り返っているので、気になる人はみてみてください。歴史ってたまに面白い。
ブログ初めて8年が経ったということで、今までのサイトロゴとデザインを振り返る
古いデザイン
こちらが変更前のデザインです。

PC版。
線がスタイリッシュで気に入っていたデザインだったのですが、時が経つと、なんか安っぽく見えてきてしまったので、嫌でした。

こちらがスマホ用。
モバイルファーストと言いながら、PCから作り込んでいるので、超絶見辛い。
新しいデザイン
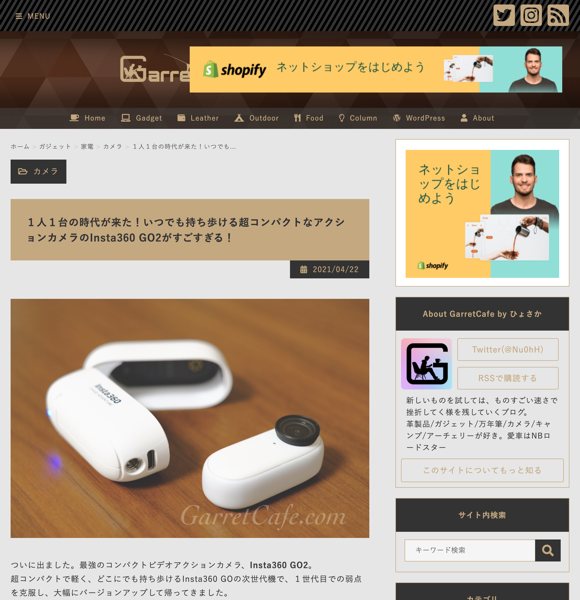
こちらが新しいデザイン。
黒金をベースに、渋めのデザインにしてみました。

PC版。
スクショの関係で、ロゴがずれちゃってますね。課題だった、線のダサさを払拭するために、線をあまり使っていないデザインにしています。
今はフラットデザインが流行っているので、線を無くすだけでも、スタイリッシュに見えますね。

こちらがスマホ版。
スマホをベースにPCを作っていく考え方にしたので、大分見やすくなりました。画像も小さくしたので、読み込み速度も改善されて、Googleに怒られることも減りました。
変更のポイント
フラットデザイン
1番のポイントはこれ。流行りっぽい雰囲気を醸し出せる様にしました。
専門家ではないので、詳しくは知りませんが、フラットです。若干シャドウを入れている部分もありますので、完全なフラットデザインではないです。
色の統一
旧バージョンでは、色々な色が混ざっていて、見辛くなっていました。作った当時は、グラデーションみたいな派手派手色を入れるのが好きだったので、そうなっていたのですが、最近は大人になったのか、暗めの色に統一しました。
一点気になっているのは、黒の色。この色、初心者っぽくでなんかダサい?
目次の挿入
目次を出す様にしました。
駄文がずらずら並んでいるだけではわかりにくいので、見出しを積極的に入れていく所存です。
その他に変えたところ
他にも、細々といろいろ変えています。
人気記事のデザインだったり、各要素のmargin、paddingだったり。引用のデザインも変えた。これは結構お気に入り。
今回新しく覚えたCSSのテクニック的なメモ
レベル低いので、基本的なところから。
色関係
色の統一は、大事。自分のブログのメインカラーを決めました。
- Webデザインのセオリーを学ぼう
- ノンデザイナーのための配色理論
- 素人でもプロ並みの配色ができるデザインパターン参考サイト21選 | CodeCampus
- NIPPON COLORS - 日本の伝統色
- Macで簡単に画面上の色を取得する - Qiita
- Webデザイン勉強で参考にしたいまとめサイト・記事23選 | TechAcademyマガジン
- 美しいWEBデザインの作り方と9つのコツ
CSSの記述に関するメモ
一番お世話になったのは、cssでの変数(カスタムプロパティ)。これがあるとないとでは、雲泥の差だと思う。
あとは、position関係の記述、擬似要素の話は、今回初めて学びました。知っていると、できることが増えるので、とても良いですね。
1からCSS書き直したいけど、面倒臭すぎてできなかったのが残念。
- paddingやborderが横幅(width)を広げてしまう事件を解決する方法 | hajipion.com
- CSSで変数(カスタムプロパティ)を使ってみよう | Webクリエイターボックス
- CSS の :after でアイコン追加と上下中央配置 - HAM MEDIA MEMO
- 【css】要素をposition:absoluteで中央に配置する最新の方法(上下左右、上下、左右) | WEBクリエイターの部屋
- 【Flexbox】justify-contentとalign-itemsで楽々レイアウト | きまぐれ引きこもりんご80%
- remを使ってCSSの文字サイズ指定 | パソコン工房 NEXMAG
- Flexboxを使うなら知っておきたい「flexアイテム」の幅の計算方法 | Rriver
- fontawesomeのアイコンをcssの:before/:afterで挿入する | blog.ttskch
- CSS STRIPE GENERATOR
- 意外と個性的!コーダーなら知っておきたいmarginの特徴|BLOG|株式会社エムハンド|M-HAND Inc.
- CSSでヘッダーとフッターを常に固定する | Web’Notes
できたら、Flexboxを使って再設計したいけど、みずほ銀行のようになったこのこのサイトのCSSを軽々しく触る勇気が出ない。いつか。。。ね。
WordPressの設定に関するメモ
まとめ
自分の好きなブログデザインになると、記事を書く気力が湧いてくる。
配布されている有料デザインだったり、無料のやつをそのまま使うのも良いけど、やっぱり自分の好きなデザインにできると楽しいよね。
ということで、このデザインに飽きる時まで、大事に使っていきましょう。というか、ぼちぼちこれからもカスタムしていきましょう。



