WordPressのpタグやbrタグの自動整形機能のお話と直すかどうか
2015/12/31

WordPressにはユーザーが直感的にWordPressを使えるようにするため、あらかじめWordPress側でいろいろなことをやってくれるようになっている。しかし、最初からWordPressに触れている人はその特殊性に気がつかず、なんだかんだとそのままそれに流されて行ってしまうことも多いであろう(と、思う)。それは悪いことではないけれど、一般的なものを知り、その特殊性を認識することもまた必要であろうと思うので、僕自身の整理がてら、その特殊性だか何かを書いておこうと思いました。
目次
なんか変だとは思っていたんですよ

うん。なんか変だなぁとは思っていたんです。よくよく考えてみれば、brタグ入れてないのにretrun押して改行したとこがブログでも自動で改行されているし、画像にfloatかけてもなぜか一段下がるし、なんか変なことが多かったのです。一回改行したのは反映されるにもかかわらず、二回以降改行するとそれは無視されbrタグもいれてくれず、自分でbrタグを入れるとなぜか行間が凄い空く。しかもfloatで段ができたとき、imgタグに文章を改行入れずに入れるとその段差が無くなる。これはさすがにHTMLとしておかしいんではないかと気がつくべきだったのかもしれません。
WordPressによるHTMLの自動整形
なんか心当たりがあるな、という人は自分のブログなどのソースを見てみてください。
<p>Touch Icon Creatorを起動します。名前は後で替えたりできるので、とりあえず普通につけます。<br /> アイコン画像はImageKitからダウンロードしてもいいですし、ブックマークレットでURLを取得してからそれをURLスキーム経由でTouch Icon Creatorに渡してもいいです。<br /> 面倒くさいからMyscriptsでぱぱっとできるものを作ろうかな。</p>
こんな風につけた覚えの無いp、brタグがいっぱいついているのではないかと思います。
僕自身実のところこんな風に自動でタグがついているのは知っていたのですが、これが自分でテーマを自作したからなのか、そもそもHTMLというのがそういうものなのか、はたまたブラウザがかってにやっていることなのか、正直HTMLにあんまり詳しくないのでほっておいたのです。でもそろそろ我慢の限界、ちょっと面倒くさい。ということで、いろいろ調べてみました。そしたらどうやらこれはWordPressに最初から加わっている機能の様で、テーマやブラウザのせいではないようなのです。
 WordPress Note - 自動挿入されるp、brタグを削除する方法
WordPress Note - 自動挿入されるp、brタグを削除する方法
WordPress NoteWordPressのプラグイン・カスタマイズ覚え書きノートAuthor : ナカグマMySQL 5.0 と PHP 5 で WordPress 3.5.1 を勉強中。Home > カスタマイズ > 自動挿入されるp、brタグを削除す...
 pタグやbrタグ(改行)の自動付加・除去を排除 – PS Disable Auto Formattingの使い方 | WordPressのプラグイン | WP SEOブログ
pタグやbrタグ(改行)の自動付加・除去を排除 – PS Disable Auto Formattingの使い方 | WordPressのプラグイン | WP SEOブログ
PS Disable Auto Formattingは、自動的に行なわれるbrタグやpタグの除去(付加)を発生させないようにする事ができるプラグインです。HTML編集時に、意図しないbrタグ、pタグの除去・付加が発生しなくなるのと、ビジュアル編集時に意図した通...
上がテーマに直接記入してタグを消すタイプ。下がプラグインを利用して消すタイプ。僕はプラグインには極力頼りたくないので上の方を使ってみました。するとどうでしょう、ちゃんとタグが消えてくれました。
が、それには逆に問題も生じてきました。いまま書いた記事のは自分でpタグをつけていないので段落として文が見られない。また改行だけで、brタグをつけていなかったところが全部改行なしになっている。などなどあたりまえですが自動整形の恩恵が消えたので、全無事前でやらなくてはいけなくなりました。
これこそ面倒くさい。いま現在ここでこのまま自動整形をつけるべきか、もしくははずしてこれからやっていき、今までのも少しずつ修正するか迷っています。
自動整形のルール
やっぱり自動整形はつけたままの方がいいのだろうか。改行にいちいちbrタグをつけるのは面倒くさい。でも我慢できないほど面倒くさい訳ではないし、第一、自分の思った通りにHTMLでブログをかけるのはとても気持ちのいいものです。
そういう思いもありますが、今現在この記事を執筆中の時は自動整形はこのまま続けようと思ってきています。
ということで、自動整形を征服するために、WordPressがタグ付けするルールを学ぼうと思います。

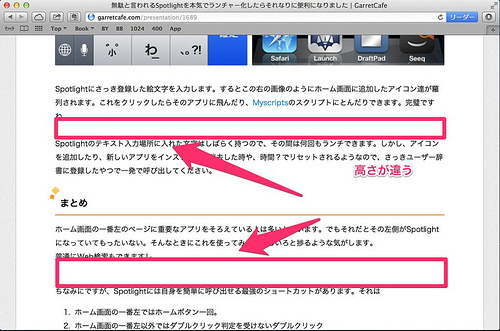
この画像、少し前に書いた記事です。
赤いマークでかこってあるところを見てみてください。
高さが違います。
これのソースを見てみます。
<p>Spotlightにさっき登録した絵文字を入力します。するとこの右の画像のようにホーム画面に追加したアイコン達が羅列されます。これをクリックしたらそのアプリに飛んだり、<a href="https://garretcafe.com/caption/1306" target="_blank">Myscripts</a>のスクリプトにとんだりできます。完璧ですね。<br /> </Br>Spotlightのテキスト入力場所に入れた文字はしばらく持つので、その間は何回もランチできます。しかし、アイコンを追加したり、新しいアプリをインストール、消去した時や、時間?でリセットされるようなので、さっきユーザー辞書に登録したやつで一発で呼び出してください。</p> <h3>まとめ</h3> <p>ホーム画面の一番左のページに重要なアプリをそろえている人は多いと思います。でもそれだとその左側がSpotlightになっていてもったいない。そんなときにこれを使ってみるといろいろと捗るような気がします。<br /> 普通にWeb検索もできますし。</p> <p></Br>ちなみにですが、Spotlightには自身を簡単に呼び出せる最強のショートカットがあります。それは</p>
</Br>こういう形式のbrタグは僕自身がつけたものです。まだこの自動整形を意識してはいなかったのですが、とりあえずbrを自分で入れると、改行されるだけでなく、少し大きめの空白が開くことを知っていたので、ただの段落分けとして見せかけるために入れたものです。
今改めて考えてみるとこの大きな空白が開くギミックがわかります。ソースの中で、<br />と書かれているのはWordPressが自動でつけたものです。この<br />と、自分でつけた</Br>が両方合わさることにより、二回改行され、大きく空白が開いたように見えたのです。
ただ、そういう風にbrが二回重なっているのは上の空白の方。下の空白の方は、自分で同じような目的を持って挿入したのに対して、さっきの空白より大きく空白が開いています。
ソースを見ると、brタグが二個重なっているのではなく、間にpタグが挟まっています。不思議ですね。
ここに自動整形のルールに関するなにかがあります。
 段落を分ける方法と改行する方法 - WordPressの使い方
段落を分ける方法と改行する方法 - WordPressの使い方
WordPressでエディタを使って文章を編集する場合にEnterキーを押した時の挙動について注意が必要です。Enterキーを押し方によって段落が分けられたり同じ段落内で改行が行なわれたりします。ここではビジュアルエディタとHTMLエディタでそれぞれEnter...
やっと見つけたそのルール。こちらのサイトで知りました。
こちらのサイトではWordPressのビジュアルエディタとhtmlエディタで自動整形のルールを分けていました。多分、今僕が投稿するのに使っているMarsEdit、するぷろともにこちらの記事のhtmlエディタの使い方と同じようにすればいいのではないかと思います。
ルールは3つ
- 一回改行するとbrタグが一個つく
- 二回連続で改行すると段落分けされて、pタグがつく
- それ以上の回数の改行は無意味
これを意識して書いて行けば、自動整形機能をうまく使えるのではないかと思います。
WordPress以外のCMSにもこれに類似した機能はついてるのだろうと思いますし、もしかしたらかなりの人がそれらのことについて知っているのかもしれません。もし知らない人がいれば参考にしてみてください。
 するぷろ for iOS(ブログエディタ) 2.000(¥450)
するぷろ for iOS(ブログエディタ) 2.000(¥450)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Gachatech - isshin(サイズ: 1.6 MB)
全てのバージョンの評価: 


 (52件の評価)
(52件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
 MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more. 3.5.8 (¥3,450)
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more. 3.5.8 (¥3,450)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software - Red Sweater Software(サイズ: 7.9 MB)
全てのバージョンの評価: 



 (7件の評価)
(7件の評価)
今回この記事をだらだらと長ったらしく書きました。一応この記事を使って、自動整形に合わせてCSSを調整するつもりなので、思惑というか予想通りになってくれると嬉しいものです。





