WorkFlowyからブログに合わせてHTML形式で書き出せるTextwellのアクション
2016/05/09

近頃手こずってたROSのインストール関係がひとまず落ち着き、ブログをどうのこうのする意欲がまた湧き出てきました。
最近は自分がインストールしたソフトとかのやり方をあとから自分でも見返せるように、とりあえずWorkFlowyにまとめておくようになっていました。
これが意外と効果覿面で、その時は疲れ果てて文章を書くのが面倒くさくなっても、バババット箇条書きにしたものを後から簡単に更生できるから、なんだかんだ記事にできるんですよね。
いいですよこれ。
でも実はWorkFlowyからブログに文章を起こすのはそこそこ面倒臭いんです。
せっかく綺麗にインデントして頭の中をまとめ、さぁ文章を起こすぞと思ってコピペしても、ペースト先ではただの行の羅列に成り下がってしまうからです。
Workflowyという誰もが一回は試してみるべきテキストエディタ | GarretCafe
いいモノを安く使いコスパを重視して生きていく人のためのブログ。お金がなくても楽しく生きていける。 2016/04/25 2016/04/25 聞いたことありますか? Workflowyって。エディタという肩書きで良いのかな。...
ハサミスクリプトというもの
さて、どうしたものかと考えていたときに、ハサミスクリプトというものを発見しました。
WorkFlowyに打ち込んだインデントなどが、それに応じて勝手にタグへ変換してくれるという優れもの。
なにかがちがう。。。
一瞬でブックマークレットにして導入したはいいものの、なんか使い勝手が思ってたのと違う。
決して使いにくいとかじゃなくてなんか思っていたのと違うってだけ。
まずなぜインデントの一番上が題名じゃないのか?
いやいいのかこれで。いいみたい。
僕の考え方がいけなかったんだ。
というか意味わかんないねこの文章
インデントの数とタグの数が合わない。
なぜか頭の中をWorkFlowyに写したものと、それをブログに書き起こしたもに違和感を感じる。
あと僕のブログ内の記事でh2やらh1のタグを使わないっていうのも大きい。出てきた文章のタグを一から変更していたら本末転倒な気がする。
またpタグもWordPressは自動でうってくれるのでいらない。
これ書いていてわかったけど、トピックの中からはみ出たところにあるやつの対処の仕方が思ってたのと違うんだきっと。
あ、そういえばコンプリートで消した文がバグるのも辛かった。結構使ってる機能だからなおさら。
で、これらのちょっと思っていたのと違う感から自分で似たようなものをつくってみました。もちろんTextwellで。
タグの前後に改行が欲しいのも忘れてた。
LoadBlogという名前にしてみました
Textwell感もWorkFlowy感も全くないけどいいんです。
こちらからTextwellにインポートしてください。
使い方は簡単です。


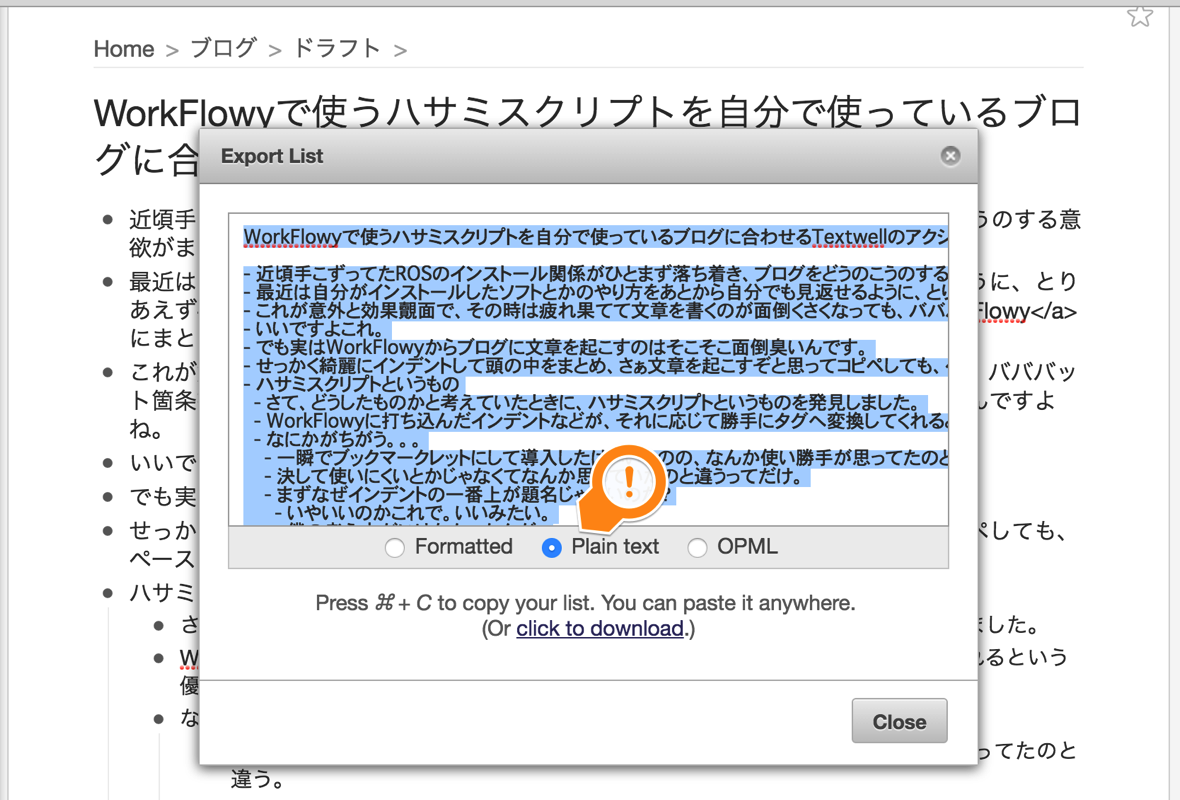
ExportからPlainTextを選択してコピーする。
それをTextwellni貼り付けてアクションを実行するだけです。
気を利かせてブックマークレットとかにすればよかったのかもしれないけど、めんどくさすぎてやめました。
ハサミスクリプトとの違いはここ
ここですここ。
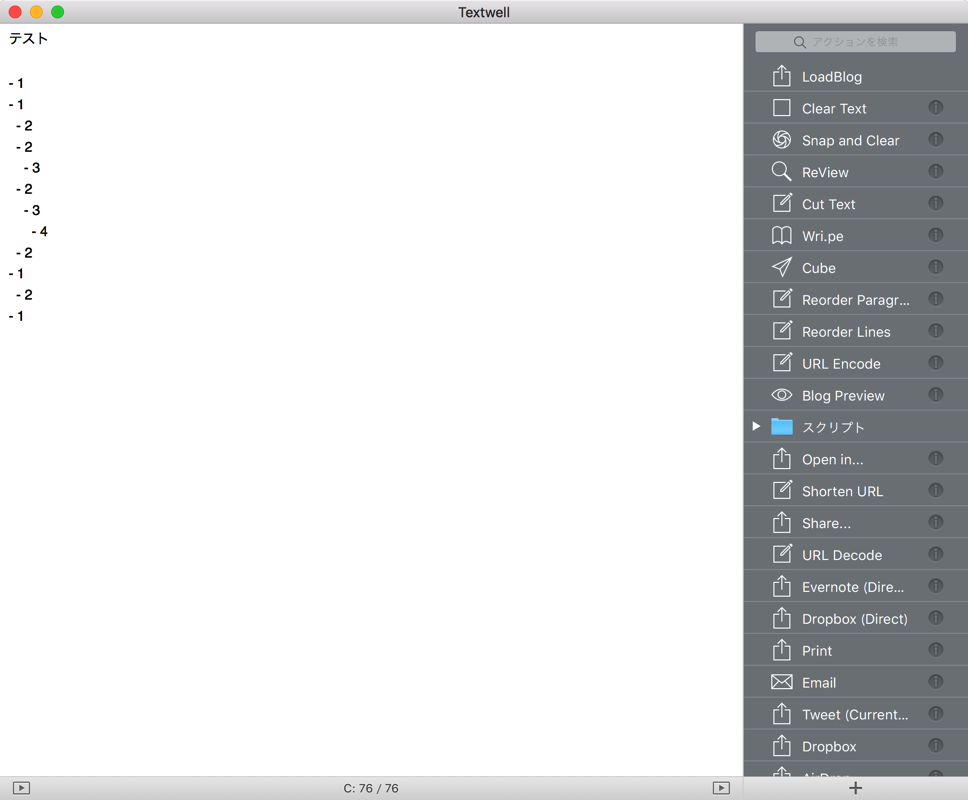
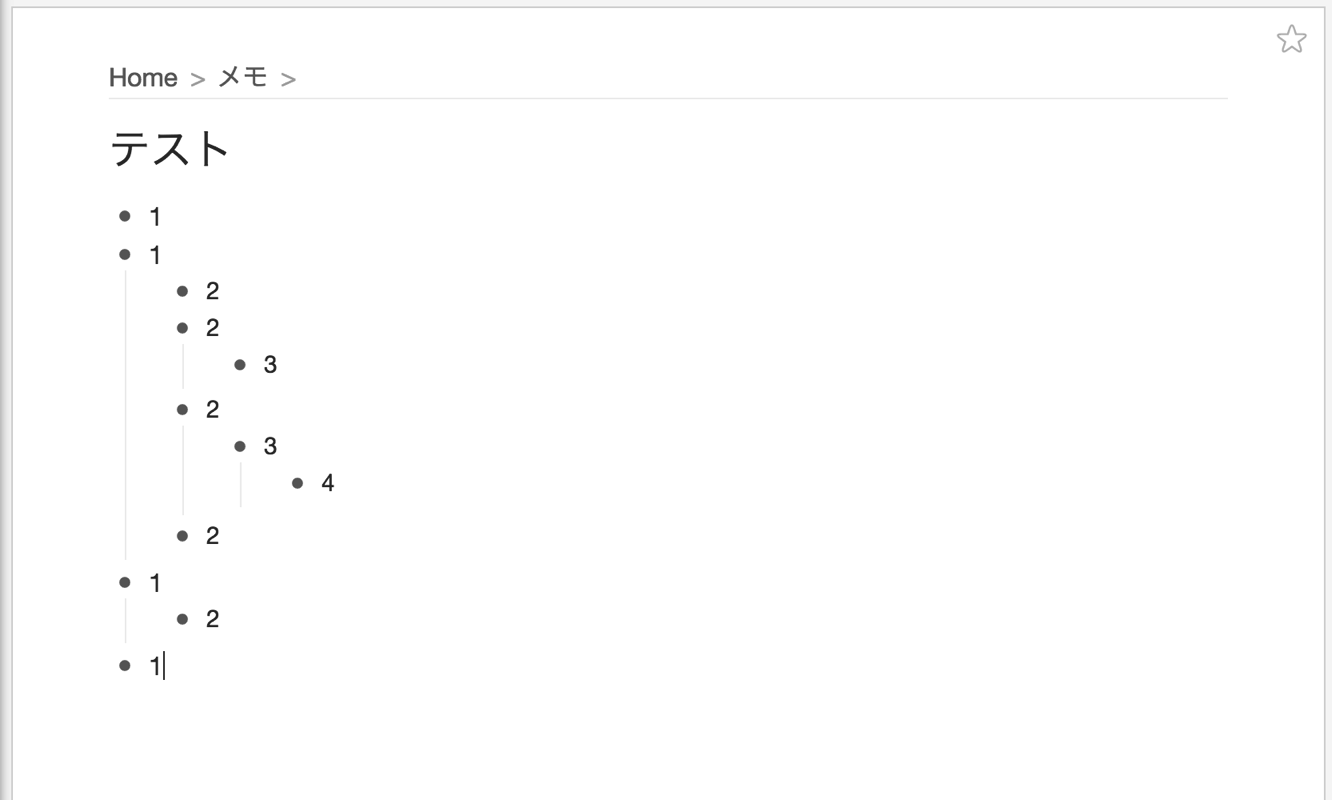
 こういうインデントがついたものをブログに起こすと仮定します。
こういうインデントがついたものをブログに起こすと仮定します。
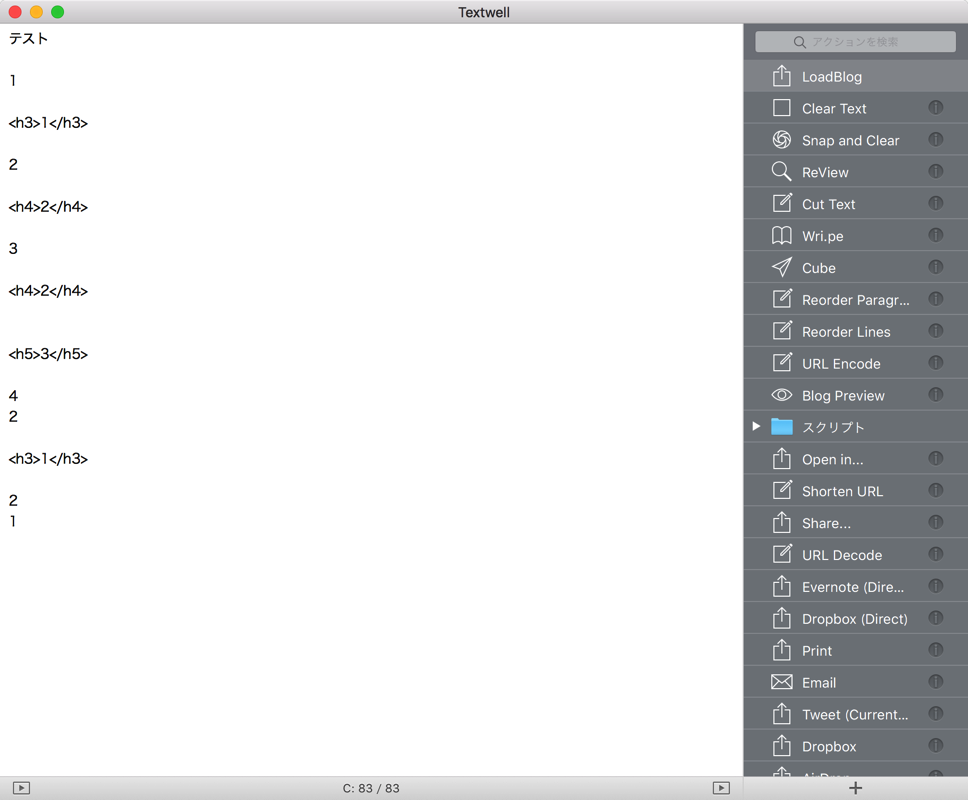
 僕のやつ。
僕のやつ。
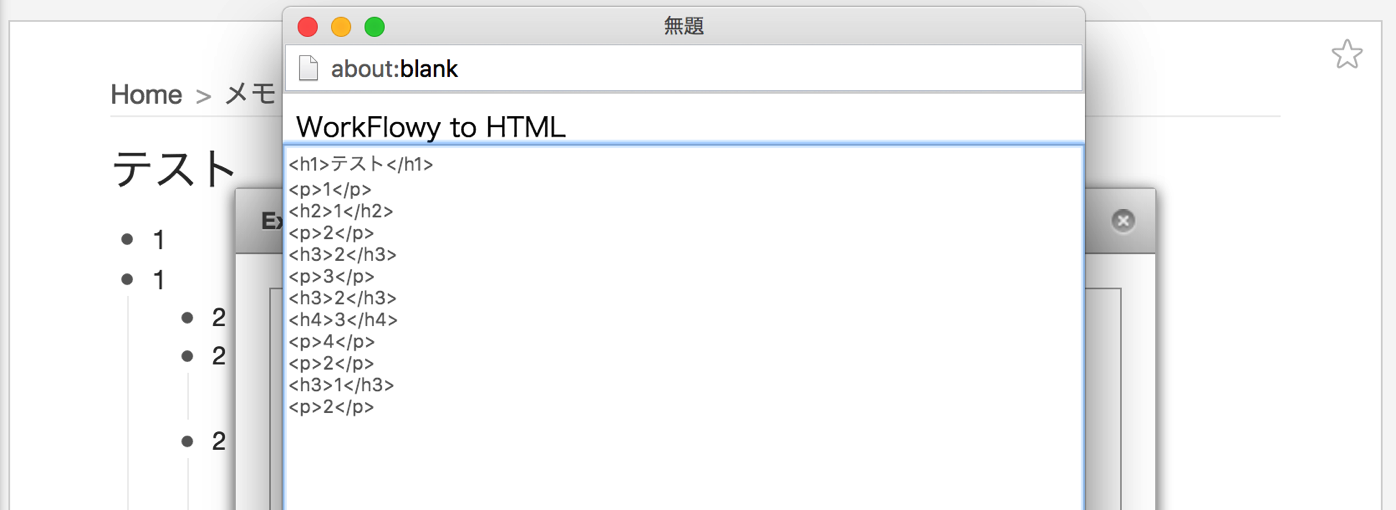
 ハサミスクリプト
ハサミスクリプト
ハサミスクリプトは一番下のタグがh3からh4になっているのに対して、こちらのはh3からh5にとんでいます。ここが僕がイメージしていたところと一番違ったところです。
なんかこっちの方が絶対いいと思ってたけど、なんか書いていくうちに変わってくるのかな。
慣れて原点回帰したらまたお知らせします。
話変わるけど、Javascriptって関数の大文字小文字判定あったっけ。すっごい時間を無駄にした。ちくせう。久しぶりすぎて何が何だかだったよ。



