PhotoHtmlをほんのちょっといじって画像を取得するのをすこーし楽にする
2015/12/31
 iPhoneでブログを書くのにはもはや必須と言っていいくらいの神ツール、PhotoHtmlをほんのちょっとだけいじってほんのちょっとだけ便利にしてみましょう。
iPhoneでブログを書くのにはもはや必須と言っていいくらいの神ツール、PhotoHtmlをほんのちょっとだけいじってほんのちょっとだけ便利にしてみましょう。
PhotoHtmlメーカー
PhotoHtmlメーカー
Bookmarklet名を入力して下さい
FlickrAPIキー(要取得)とFlickrユーザー名を入力して下さい
FlickrAPIキー取得方法はこちらを参考にして下さいヽ(´ー`)ノ
UserIDエラーの場合はユーザー名にNSIDを入力して下さいヽ(´ー`)ノ...
使ったことがない人は、いろいろと記事を書いている人がいるので、探して読んでみてください。
便利にしてみよう
PhotoHtmlには時間指定で画像をFlickrから取ってくる方法と、最新からの件数を指定して画像を取ってくる方法の二つがあります。今回のチップスはどちらの方法でも使えますが、どちらかというと最新からの件数を指定して取ってくる方法の方が向いていると思うので、そちらをメインで使っている人は参考にしてください。
javascript:(function()%7Bvar%20d=document,e=d.createElement('script'),url='http://dl.dropbox.com/u/2271551/javascript/photohtml.js';if(!url.match(/%5C?/))url+='?t='+(new%20Date()).getTime();url+='&out='+'popup'+'&api='+'a'+'&fid='+'b'+'&knd='+'perpage'+'&scs='+'400px'+'&cnt='+''+'&tim='+'5'+'&typ='+'M500'+'&fmt='+'%3Ca%20href=%22$%7BpageURL%7D%22%20title=%22$%7Btitle%7D%20by%20$%7Busername%7D,%20on%20Flickr%22%20target=%22_blank%22%3E%3Cimg%20class=%22alignleft%22%20src=%22$%7BimgURL%7D%22%20alt=%22$%7Btitle%7D%22%20$%7Bwidth%7D/%3E%3C/a%3E%5Cn%3Cbr%20style=%22clear:%20both;%22%3E%5Cn';e.charset='utf-8';e.src=url;e.id='bmlt';d.body.appendChild(e);%7D)();
これが大体一般的なPhotoHtmlの姿です。これを以下の様に編集します。
javascript:(function()%7Bvar%20d=document,e=d.createElement('script'),url='http://dl.dropbox.com/u/2271551/javascript/photohtml.js';if(!url.match(/%5C?/))url+='?t='+(new%20Date()).getTime();url+='&out='+'popup'+'&api='+'a'+'&fid='+'b'+'&knd='+'perpage'+'&scs='+'400px'+'&cnt='+''+'&tim='+''+'&typ='+'M500'+'&fmt='+'%3Ca%20href=%22$%7BpageURL%7D%22%20title=%22$%7Btitle%7D%20by%20$%7Busername%7D,%20on%20Flickr%22%20target=%22_blank%22%3E%3Cimg%20class=%22alignleft%22%20src=%22$%7BimgURL%7D%22%20alt=%22$%7Btitle%7D%22%20$%7Bwidth%7D/%3E%3C/a%3E%5Cn%3Cbr%20style=%22clear:%20both;%22%3E%5Cn';e.charset='utf-8';e.src=url;e.id='bmlt';d.body.appendChild(e);%7D)();
長いのでわかりにくいと思いますが、『'&cnt='+'5'』の部分が、『'&cnt='+''』に変わっています。
これをちょっとかえるだけでどんな風になるのでしょうか。
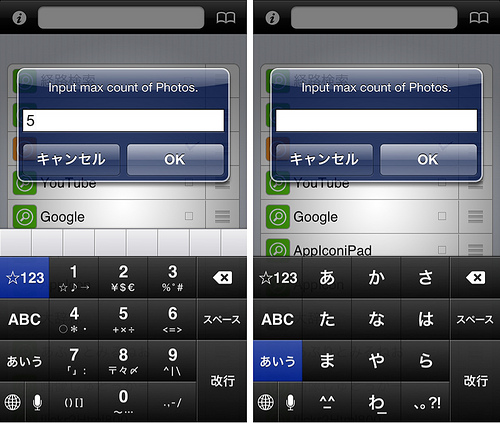
 左側が普通にPhtoHtmlを起動したところ。右側が編集した後にPhotoHtmlを実行したところ。
左側が普通にPhtoHtmlを起動したところ。右側が編集した後にPhotoHtmlを実行したところ。
編集した後に実行した方は、『5』という数字が無くなって、ただの空欄になっております。
なぜこの数字を消したかというと、とりあえず僕の場合、毎回違う枚数の画像をFlickrから読み起こすため、デフォルトで持ってくる画像の枚数を設定していても、その数字を実際に使うことは少なかったからです。しかも、このデフォルトの数字があることにより、毎回消す手間が増えるだけだったので、こちらのように変えて使っていました。このように変えれば、毎回数字を消す必要もなく、ただ必要枚数を入れるだけで勝手に画像を持ってきてくれるので、凄い楽です。というかほんのっちょっと楽です。
iPhoneでブログを書く速度を突き詰めていくなら、こういう細かいところにも気を配ってくといいのかもしれませんね。
それはどうであれ尿検査に引っかかって憂鬱。



