なんか照れたからMyScriptsで表(Tableタグ)を一瞬で作成してくれるスクリプトを作ってみました
2015/12/31

![]() photo credit: Neal. via photopin cc
photo credit: Neal. via photopin cc
昨日のHtmlCounterがちょっとご好評で嬉しかった。だから島ホッケを食べる時間を惜しんで別のスクリプトを作ってみましたよ。
超便利!HTMLタグがついてても実際にブラウザなどで見た時に出る真の文字数を数えてくれるHtmlCounterをMyScriptsで作ったよ | GarretCafe
topin ccDraftPadやWritron、TextForceなどはブログなどの記事を執筆している時に、そこのテキストエリアなどに書いている文字数などがわかる様になっています。メモなどはそのままの文字数が出るからいいです。でもブログ記事の場合HTMLタグが入ったりするので、...
 MyScripts 2.5(¥350)
MyScripts 2.5(¥350)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Takeyoshi Nakayama - Takeyoshi Nakayama(サイズ: 2.3 MB)
全てのバージョンの評価: 



 (17件の評価)
(17件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
 DraftPad 1.6.2(無料)
DraftPad 1.6.2(無料)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Manabu Ueno - Manabu Ueno(サイズ: 0.6 MB)
全てのバージョンの評価: 


 (495件の評価)
(495件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
 MyScriptsとはなんだ?使い方と操作方法そしてDraftPadと通知センターの関係 | GarretCafe
MyScriptsとはなんだ?使い方と操作方法そしてDraftPadと通知センターの関係 | GarretCafe
MyScriptsの使い方を説明した記事です。DraftPadやMyeditorやMyShortcutsなどと合わせて使うやり方も書いてあるので、MyScriptsがよくわからない人は見てみてください。...
 スクリプト置き場(SSS) | GarretCafe
スクリプト置き場(SSS) | GarretCafe
ひょさか(@Nu0hH)が作った、または少しだけいじらせてもらったアシストやスクリプトやブックマークレットをメモ書き程度にまとめています。 ...
TableTagCreaterの使い方の説明
最初はマルフォイの館って名前にしようかと思ったけど意味がわからなすぎてやめました。
MyScriptsでインポートして使ってください。

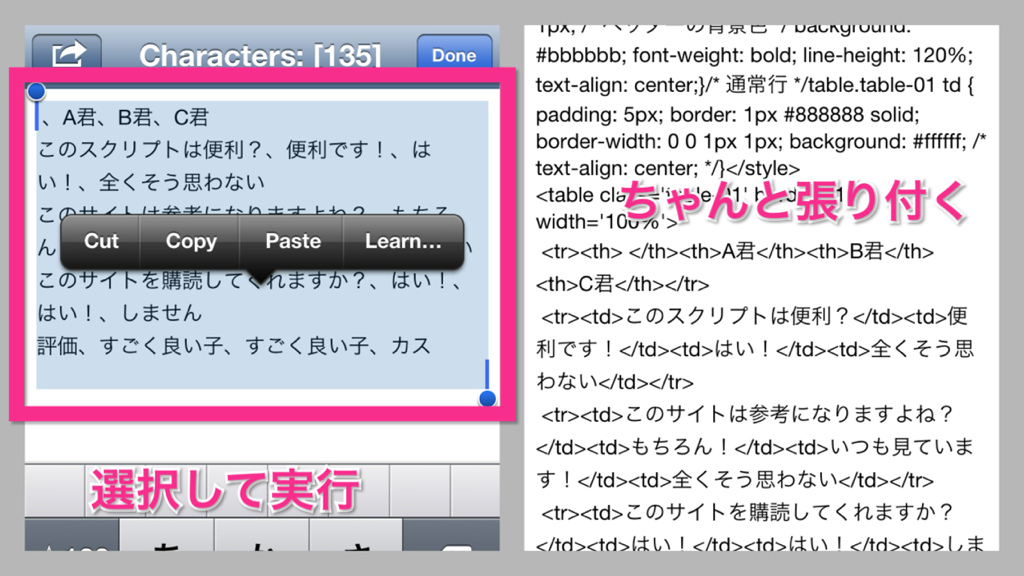
使い方は至って簡単。テーブルで縦線(列?)を入れたいところに『、』を入れて、行を変えたい時は『改行』をしてください。今度はそれをMyeditorならMyeditorのやり方で、DraftPadならDraftPadのやり方で選択してからMyScriptsのTableTagCreaterを実行してください。
DraftPadはこちらのアシストをインポートして、実行後の処理をclearcurrentにしておくと楽です。
言わなくてもわかると思いますが、もちろんRowlineでも使えます。スクリプトの中に送り先のスキームが何個か書いてあるので、説明に従って選択してください。

| A君 | B君 | C君 | |
|---|---|---|---|
| このスクリプトは便利? | 便利です! | はい! | 全くそう思わない |
| このサイトは参考になりますよね? | もちろん! | いつも見ています! | 全くそう思わない |
| このサイトを購読してくれますか? | はい! | はい! | しません |
| 回答者の評価 | すごく良い子 | すごく良い子 | カス |
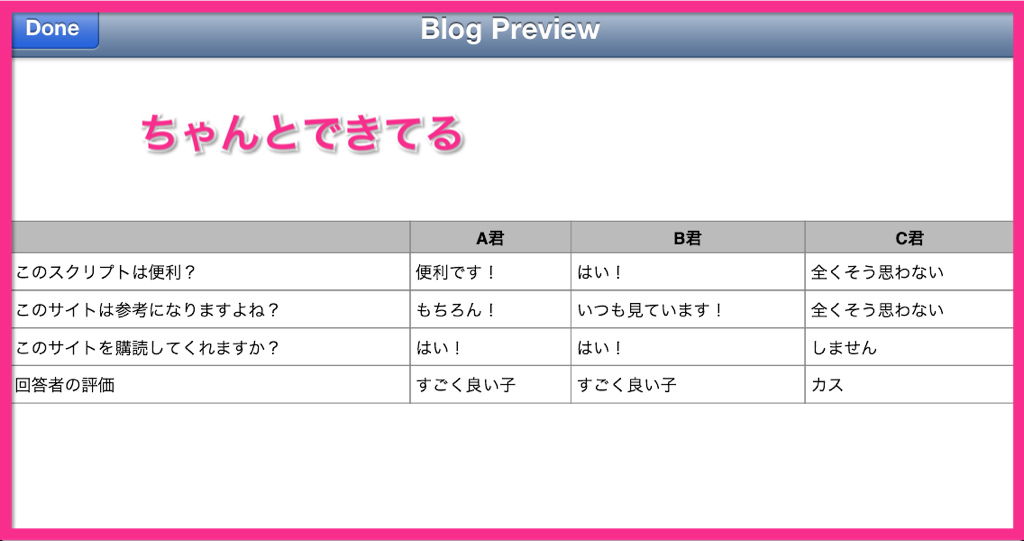
この画像の表はブログでは実際にこんな感じで表示されます。
あ、い、う
1、2、3
a、b、c
これは実行後この下の表のようになります。
さっきのように左上を空白にしたい場合は、そこの部分にスペースをいれるか、連続で『、、』としてもらえばできます。
| あ | い | う |
|---|---|---|
| 1 | 2 | 3 |
| a | b | c |
多分やってみればわかると思うので、tableタグがよくわからなくて今まで使っていなかった人もぜひ使ってください。かく言う筆者もこのスクリプトを作る為にtableタグの使い方を調べて始めてtableタグの使い方がわかったところです。
ちなみに区切り文字を『、』ではなく半角スペースにしたい人はこちらをお使いください。
ま っ く ぶ
っ く を く
だ さ い よ
うち方はこんな感じになります。でも空白を作りにくくなるのでオススメはあんまりしません。
| ま | っ | く | ぶ |
|---|---|---|---|
| っ | く | を | く |
| だ | さ | い | よ |
『、』も『 』も使うからいやだっ!パイプ『|』がいい!という人はこちらを使ってください。
これくらいのスクリプトなら1時間くらいで作れるようになって少し嬉しい。
以上、おだてられたらスカイツリーぐらい簡単に登るひょさか(@Nu0hH)でした。





