自作!iPhone5用ケースを作ろう(痛iPhone)
2015/12/31
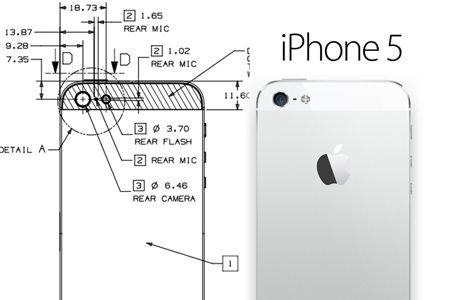
図面はPDFで公開され、外寸・ボタン類やカメラの大きさ・位置に加え、カメラやフラッシュのクリアランスなども記されています。
http://ipodtouchlab.com/2012/09/iphone5-schematics.html
元ファイルDownload
といことで型紙をつくろうと思いきやなんだこれ超細かいっ!これは面倒くさい
少々お待ちください今型紙を作っています。~少女製作中~
製作しました、見れば見るほど雑ですが
こちらからダウンロードしてください
新しくぴちっとしたサイズの型紙を作りました 同じ使い方ですのでお使いください
目次
必要なもの
こんな感じのiPhone5対応透明ケース
上記の型紙
自分で用意した画像
透明シール、もしくは白い紙(別に何色でもいいけど)
ちゃんと自分でできるかどうか考えてから実行してください、壊れても自己責任です
市販の自作じゃない普通のおススメケース一覧はこちら
上記画像、これから編集する元画像(かわいいアリス)の著作権は『az+play』(http://azplay.net/)に属しており、赤りんご氏が提示するガイドラインにのっとってこのブログに使わせていただいています。そのためpsdデータなどの再配布は受け付けておりませんのでご了承ください。
作成方法下準備
GIMPからGIMPとよばれるチョウ便利な画像編集ソフトをダウンロードしてきます。
PhotoShopなどがある人はそれでもいいです。
しかるべき方法でインストールしてください。
編集する

上記でダウンロードしたファイルをGIMPで開きます(ここからはGIMPで説明していきますがPhotoShopでも大体同じです。)
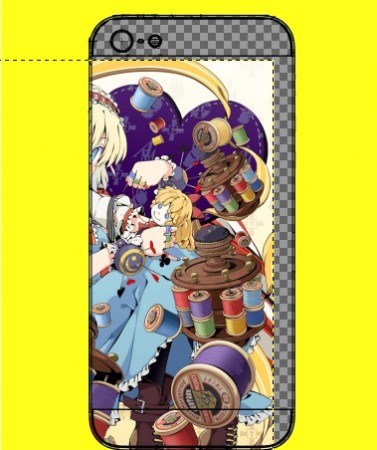
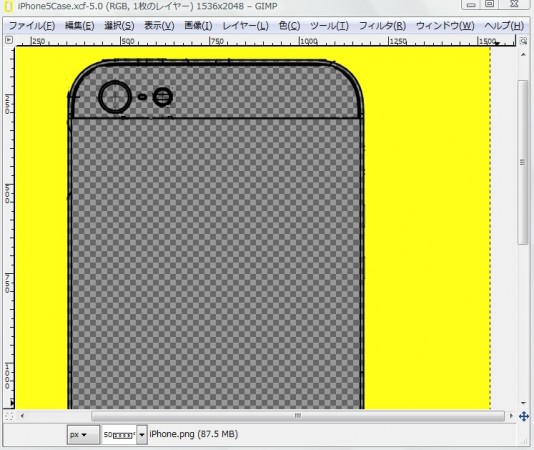
左のこのような黄色い画面になっているかとおもいます
次に自作ケースに使いたい画像、もしくは写真を用意したら、それを『レイヤーとして開きます』
最後まで読んでレイヤーがなんだかわからなければこちらを読んでみてください。

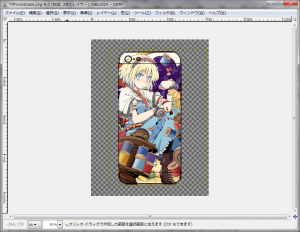
こんなかんじになると思います。こちらで用意した画像が下、自分で用意した痛iPhoneのデザインとなるものが上。
次
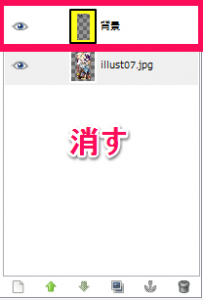
レイヤーの重なっている順番を左の画像の状態から右の画像の状態に移行させます。マウスでドラッグして順番を入れ替えればできます。
『以降後に自分で用意した画像が下になっていればいいです』
この画面が『レイヤー、チャネルウィンドウ』です以後よく使うので、覚えておいてください。 ちなみにこの少しグレーになっている部分が後にいう『ハイライト』です。こちらも重要なので覚えておいてください。
GIMPではこのハイライトのかかっている画像しか編集できないようになっています(画像が下にあろうが上にあろうがっ!)
画像の上下が入れ替わったので自分で用意した画像が下になっています。
この(+みたいなアイコンの)画像ずらしツールを使ってここでiPhoneにデザインする方の画像の高さ、横などの配置をずらしていい感じにあわせてください。
レイヤーチャネルウィンドウで自分の画像にハイライトがいってないと動かないので注意してください。

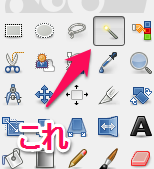
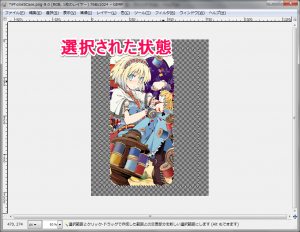
このファジー選択というのを使って黄色い部分を選択します。
このときちゃんとこちらで配布した型紙をレイヤー選択(ハイライトがあたっているかどうか)しているか確認してください。
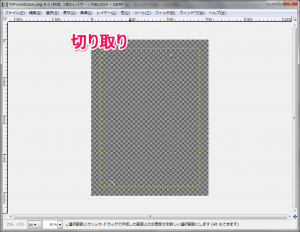
選択がうまくいったらそれを切り取り、その選択範囲を維持したまま『レイヤー、チャネルウィンドウ』で自分で用意した画像にハイライトを当てます。さっきやった選択範囲が維持されているはずなのでそのまままたこちらの画像も切り取りをしてください。

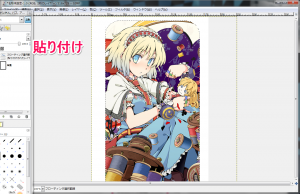
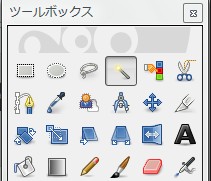
うまくいくとこの画像のようにきれいに切り取れているはずです(ギャァアアアアカワエェェエエエエエエ)
あとは必要に応じて自分でiPhone5特有のツートンの場所の横線を消しゴムで消してください(上下二本の変な線)。あってもいい人はそのままでいいです(ちゃんとレイヤーチャネルウィンドウで選択してからですよ)
さてここからは透明シール組と白い紙に印刷組わかれます。
白い紙組の人、お疲れ様です。もうちょっと下までスクロールしていってください。
透明シール組は上のメニューから『色→色を透明度に』に進み、白色を透明度に選択します。
要するに透明のシール作るので、見えているとかっこ悪いと思われる白色部分を削る。あってもいいかなーという人はそのままでも大丈夫です。
それとファジー選択をを繰り返して見えなくていい部分を透明にしてください。
地道に頑張ってください。
両方の組の方、お疲れ様でしたっ!
これで画像編集は終わりです。
納得いくまでがんばったら印刷しましょう。高さをiPhoneデザイン部分が123.83ミリになるように印刷してください。うまく行かない人はiPhoneのデザイン部分だけを切り取ってから新たに123.83でキャンパスを作り、そこに先ほど作った画像を貼り付けるとうまくいくかもしれません。
うまく行かない人はいらない紙に印刷してみて自分で調整してみてください。
最後に印刷したらそれが黒い部分に合わせて切り、カメラ部分をくり抜きます。
カメラをくり抜くときパンチャーを使うとめっちゃ便利です(サイズが合えばっ!)

こんなの、文房具店によくうっているやつ。
おつかれさまでしたっ!あとはいつもどおり透明ケースにシールをはる、もしくは印刷した
紙をケースとiPhoneの間に挟んでください。(わかんない人がいたらコメント欄にでも書いてくださいなるべく対応します。)
印刷編
こちらの説明がつたないばかりに、いろいろな人から印刷はどうやるのかと聞かれたのでここで説明させてもらいます。

前回のときの画像ファイルがなくまた一から作ったので前回と少し違うのは気にしないでください。
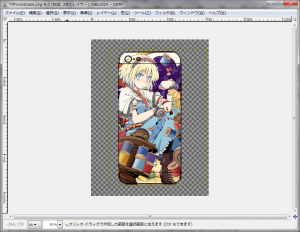
この画像の状態はこの記事の最後の状態です。
こちらで配布した背景の画像は消しちゃっていいです。

ここからはB5の紙に印刷するとして説明しますので、そのつもりでよろしくお願いいします。以後自分が印刷するサイズの大きさに読み替えてください。
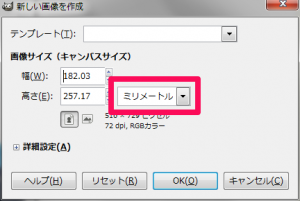
新しく真っ白な画像を作ります。新しく作るとき、この画像のように高さをB5サイズにそろえます。この時、単位がミリメートルになっているか確認してください。

作り出すとこんな感じになると思います。

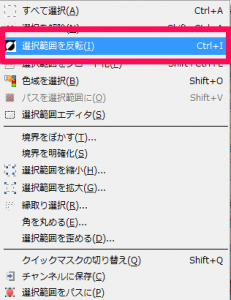
こんどはこちらの画像をファジー選択を使ってデザイン部分以外を選択します。
要するにこのツールを使ってデザイン以外をタッチすれば大丈夫です。
これが今デザイン以外が選択された状態です。
さっき作ったB5の画像に貼り付けます。
そうするとこんな感じになると思います。

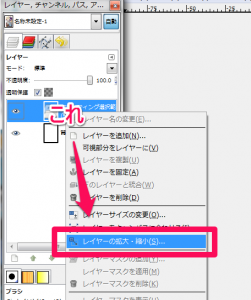
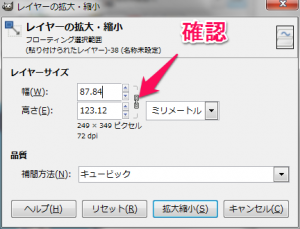
次にレイヤーが表示されている場所(ハイライトとかの場所)で、デザインが載っているレイヤーを右クリックで選択します。それからレイヤーの拡大縮小をクリックします。
サイズの変更ではありませんので注意してください。

高さを123ミリに設定して、決定を押せば大丈夫です。
鎖マークがつながっていれば自動的に縦横比が保たれますので、横は気にしないでもいいです。

無事縮小されたら終了です。
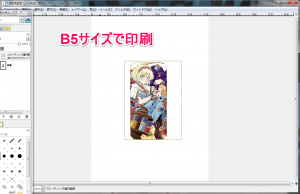
この画像をB5で印刷し、それをハサミやカッターなどで切り取ってケースに入れればうまくいきます。
お疲れ様でした。