ウェブデザイン!超使えるSublimeText3でLiveStyleとLiveReloadをインストールする
 SublimeText3という超使いやすいエディタ知ってますか。便利なんですよ。
SublimeText3という超使いやすいエディタ知ってますか。便利なんですよ。
名前の感じからしておしゃれそうでもあるでしょ?だから愛用しています。けっこう。
でも、最近までその真髄に気がついていませんでした。
目次
CSSに書いたことがそのままサイトに反映される!
これすごくないですか?CSSに書いたものを保存してブラウザーをリロードする手間が省けちゃうんです。いちいちいままで手動でやってきた人はその便利さに震撼するはず。
僕はこれを知ってからデザインのチョチョイとした変更がすごい楽になりました。
SublimeText3の導入の仕方。パッケージコントローラーのインストールの仕方などは知っているものとしてお話を進めていきます。
LiveStyleのインストール
こちらはCSSが随時ブラウザの方に反映されるプラグイン。
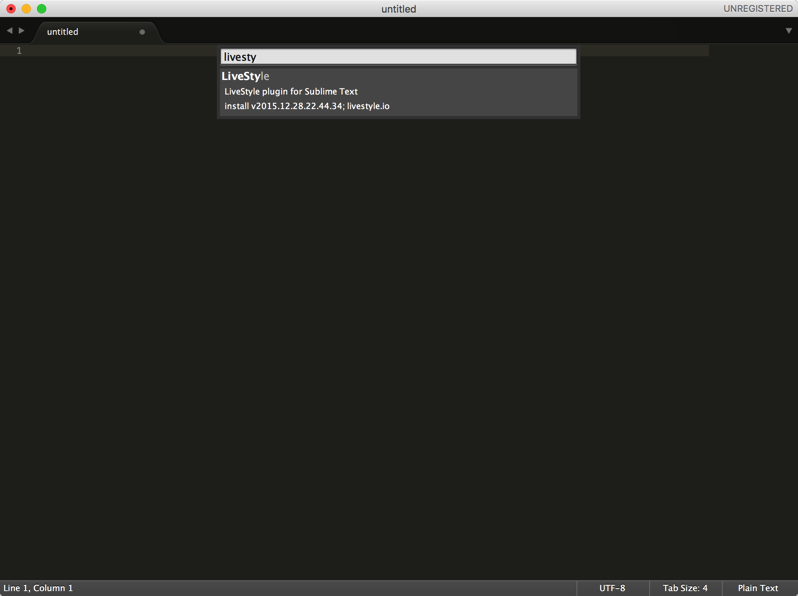
 パッケージコントールでLiveStyleと検索してインストール。
パッケージコントールでLiveStyleと検索してインストール。
 そのあとは拡張ストアに行って。こちらをChromeにインストール。
そのあとは拡張ストアに行って。こちらをChromeにインストール。
使い方は簡単で。CSSと編集サイトを開いた後、右上のボタンから拡張機能をONにします。その後、ボタンの中の設定で開いているCSSファイルを選択するだけです。
あとは変更点が即座に反映されます。めっちゃ便利くさい。
LiveReloadのインストール
こちらは保存した後に即座にブラウザのリロードボタンを押してくれるプラグイン。ウェブデザインにおける必須動作をちょちょっと自動でやってくれるだけでこんなにもストレスから解放されるなんて思っていませんでした。
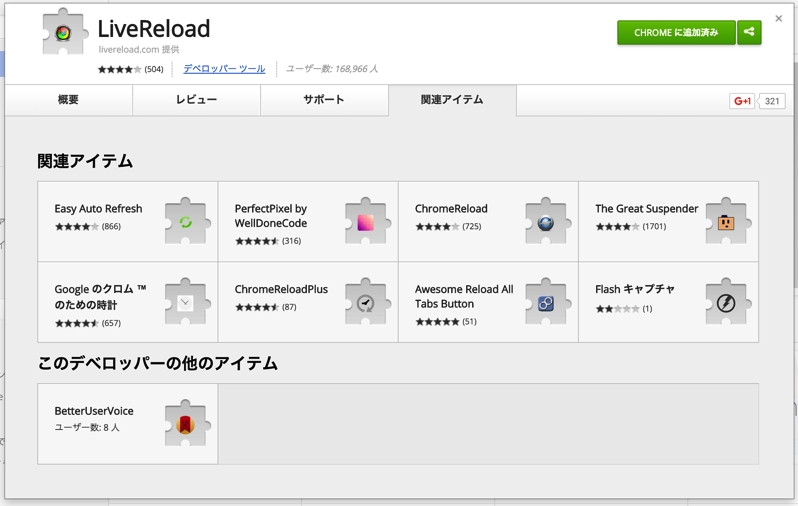
 先にChrome拡張ストアでこちらをインストールしておきます。
先にChrome拡張ストアでこちらをインストールしておきます。
さて、SublimeText3側の方ですが、少々面倒くさいです。
こちらにいってその説明通りに進みます。
ターミナルを使います
の前に、Githubアカウントを持っていない人は取っておきましょう。
黒い画面怖い。
これを一文ずつコピーしてターミナルに貼り付け、その後エンターを押す、を最後まで繰り返します。
cd ~/Library/Application\ Support/Sublime\ Text\ 3/Packages/
rm -rf LiveReload
git clone -b devel https://github.com/dz0ny/LiveReload-sublimetext2.git LiveReload
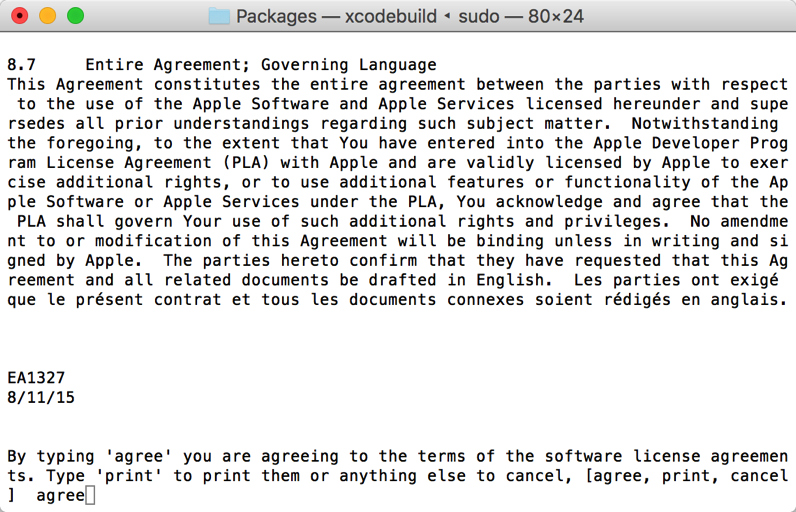
うまくいくと以下のような画面が出てきます。
 なんかXcodeの認証が古いとかなんとか。
なんかXcodeの認証が古いとかなんとか。
パスワードを入力して、スペースを押しまくったら、、agreeという文字を入力してエンターを押します。
その後はGithubのユーザ名をパスを入力すれば勝手に終わります。
それが怖い人は手動で
黒い画面恐怖症の人や、アカウント持っていない症候群の人はこちらの方法で。
 さっきのサイトの右上にあるDownloadZIPを押します。
さっきのサイトの右上にあるDownloadZIPを押します。
 それをSublimeText3のパッケージフォルダにぶっ込みます。
それをSublimeText3のパッケージフォルダにぶっ込みます。
あとはローカルのファイルに
<script>document.write('<script src="http://' + (location.host || '${1:localhost}').split(':')[0] + ':${2:35729}/livereload.js?snipver=1"></' + 'script>')</script>
をぶっこめばいいそうです。
もう元には戻れない使いやすさ
一回これやっちゃうと、今までなんであんなめんどいことやってたんだろうって気分になってくる。帰れません。


