1時間以内で終わる!と思う!Macでファビコンを簡単に作ってWordPressに設定する方法
 WordPressにファビコンを設定する方法の説明です。
WordPressにファビコンを設定する方法の説明です。
WordPressって言ってますが、他のCMSでも大丈夫です。Macさえあれば。
ファビコンがあるだけで真っ当なサイトに見えてくるから不思議。
目次
まずはサイトアイコンを作成しよう!
正直言って一番面倒くさいのがこれですよね。アイデアなんて浮かばないし、作ってみてもちぐはぐになって見れたもんにならないし。超むずい。
この最難関ポイントをささっとくぐり抜けることが今回のポイントとなります。僕もめんどかった。
 Art Text 2 Lite
Art Text 2 Lite
カテゴリ: グラフィック&デザイン, 仕事効率化
このArtText2というのが今回の神アプリ。適当にぱぱぱっとアイコンを組み合わせるだけで程よくいいファビコンが完成します。さっきのリンクはフリー版なのでちょっと使えるアイコンが少ないですが、有料版を買えばもっと使えるアイコンが増えます。
僕はフリー版で十分でした。
ぱぱぱっと作るのが肝要でござる
素人が時間をかけようといいものはできない。そんなことを考えながら作りましょう。
とりあえず作っておいて、時間ができたときにブラッシュアップするのが良いでしょう。
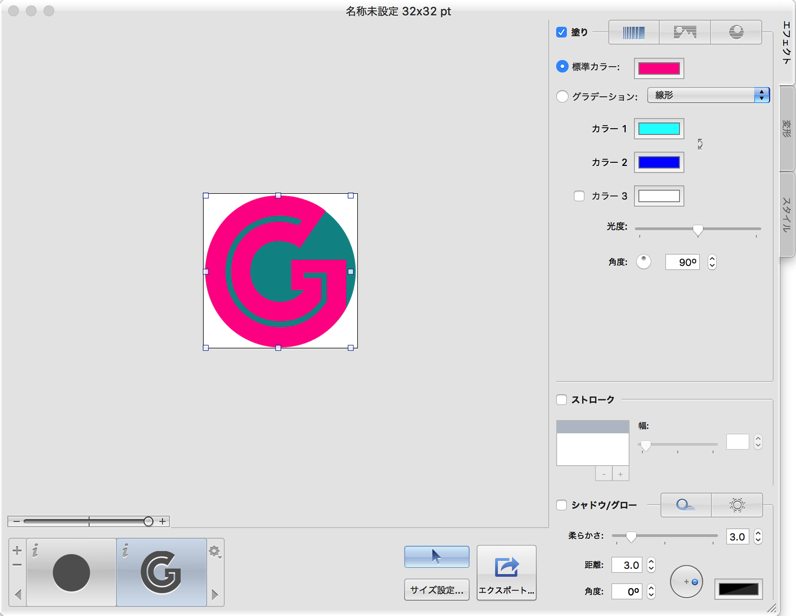
 これが作成画面になります。
これが作成画面になります。
一番下のサイズ設定のボタンから大きさを32px×32pxに設定します。
これで下準備は完成。
ペイント系ソフトが初めての人に説明しておくと、下のiが書いてあるところをレイヤーと呼びます。
レイヤーとは薄い透明な膜のようなもので、それぞれに絵を描いて、重ねたりすることができる代物です。まぁ今回はそんなに重要でないですが、かっちょいい込み入った絵を描いたりするときにはすごい便利な機能となっています。
実際につくってみる
上の画像が実際に作ったものなのですが、これ15分くらいで作ったものです。もちろん初めてです。これくらいを目安にささっと作ってしまいましょう。
- 最初の文字を自分のサイト名の最初の文字とかに設定する
- そこでおしゃれなフォントを選択する
- 2個目のレイヤーを作成する
- そこのレイヤーにプリセットのアイコンをねじ込む
- 適度に位置調整をする
- 色付け
- 書き出しで拡張しpngを選択
これをやれば意外とそれなりのファビコンが完成するはず。たぶんぬ。
簡単にそれなりのファビコンを作るポイントとしては、
- 1つ目のレイヤーにサイト名を英字にした時の最初の一文字を置く
- わかりやすいプリセットアイコンを2つ目のレイヤーに置く
です。
僕の場合GarretCafeのGに●を組み合わせただけとなっております。
あとは選んだフォントがどこまでオシャレかによると思う。
ちなみに最近は丸いファビコンが流行っているので●系はオススメです。
ファビコンとして使えるファイルに変換する
pngのままでもいいのですが、icoにしておくとブラウザによらず見られるそうなので、変換しておきましょう。
ファビコン作成 favicon.ico 無料で半透過マルチアイコンが作れます
ウェブブラウザで、URLのとなりに表示されているアイコンがfaviconです...
使うのはこちらのサイト。
 ここの32px×32pxにさっきの画像をぶっこんで変換ボタンを押します。待つこと数秒、完成したアイコンをダウンロードします。
ここの32px×32pxにさっきの画像をぶっこんで変換ボタンを押します。待つこと数秒、完成したアイコンをダウンロードします。
ここのサイトを使う理由は先ほど作成したアイコンの白地の無駄な部分を透過してくれるからです。●系ファビコンを使うときに端っこが白いとすごいダサいですからね。
アップロードする
できたファイルをアップロードします。いつも使ってるFTPソフトでどうぞ。僕はForkLiftを愛用しています。
ファビコンを上げる場所はテーマのimagesフォルダです。ない人は作成しましょう。
次に使っているテーマのheaderファイルを探します。
そして
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/images/favicon.ico" type="image/vnd.microsoft.icon" />
をコピーして、以下の場所にこんなかんじで貼り付けてください。head内ならぶっちゃけどこでもいいです。あ、バックアップはもちろんとっておいてくださいね。
<?php wp_head(); ?> <link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/images/favicon.ico" type="image/vnd.microsoft.icon" /> </head>
これで完成です。
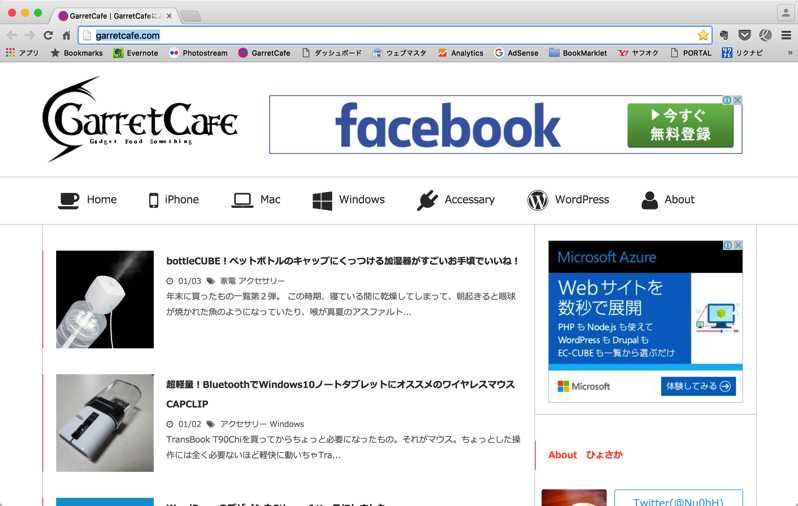
あとは自分のサイト開けばほら。
 ファビコンが設定されました。
ファビコンが設定されました。
設定されない人は出力されたURLが間違っていないか確かめてください。子テーマを使っている人は親テーマのimagesフォルダの中に格納してくださいね。
あとキャッシュが残っていてすぐには反映されないので、しばらく待つか、リロード繰り返して気長に待ってみてください。
どうでしょうか、できましたでしょうか。
僕の作ったファビコンがこうやってちゃんと表示されているのを見て思ったことは、『なんかSOS団のロゴに似ているなぁ』ということに尽きますね。というのが今回のオチ。
あとで色変えておこう。


