アシストを書き上げる時にDraftPadとMyScriptsを手軽に行き来する方法
2015/12/31

![]() photo credit: Brandon Christopher Warren via photopin cc
photo credit: Brandon Christopher Warren via photopin cc
どうもこんにちは。昨日に引き続き超おひさしぶりです。最後にポストしたのが6/22なので、約一ヶ月近くあけてしまったことになります。なんでこんなに期間が空いちゃったんでしょう。不思議です。
この期間の間は、特にブログについて深く考えていた訳でも、なにかしらのスクリプトを作成していた訳でもありません。
しかし、そうは言うもののちょっとだけはこのブログについて考えていました。
- まず、ちょっと文章というか内容が固い
- 内容がちょっとニッチすぎる
- 文章を省略しすぎて、何をいい言いたいかを伝えるのを諦めている
- 一個一個の記事を重くしようとし過ぎ
しばらくブログから距離を置いて、ふとブログについて考え直してみると、ここら辺が気になり始めました。
今日になって他にも気になるところはちょこちょこ出てきていますが、それら全部を直すのはさすがに骨なので、まずはここらへんから直していこうと思っています。
とりあえず、記事のボリュームを減らし、一個一個の記事を軽くし、それを丁寧に書く。また記事の内容ですが、それもブログ開設初期のように、iPhone以外にもわりと幅広めに記していく。
これを当面の目標とします。
さて、アシストとスクリプトの件ですが
DraftPadは超高性能で、何から何までそれ一つでやることができます。もちろんDraftPad自身が使うことになるアシストを作るのも可能です。
それについてですが、いかんせんただのメモ帳なので、アシスト編集時にスクリプト打ち込むのを補助してくれる機能がありません。よって長々としたプログラムをだらだら打ち込むのは多分に面倒くさい!
その点、jsを打ち込むことに特化しているMyScriptsならば、その文字打ち込み補助機能もありますし、なんといってもカーソル移動がスワイプで可能なので、カッコの中に一文字分カーソルを戻すの簡単にできるのです。
よって、アシストを作るとき、JavaScriptを打ち込む時は積極的にMyScriptsに飛ばしたいものです。それを手軽にできるようにするのが、今回のスクリプト。
DraftPad側からMyScriptsへテキストを持っていくのはこちらのアシスト。
MyScriptsからDraftPadへテキストを戻すのはこちらのスクリプトを使ってください。
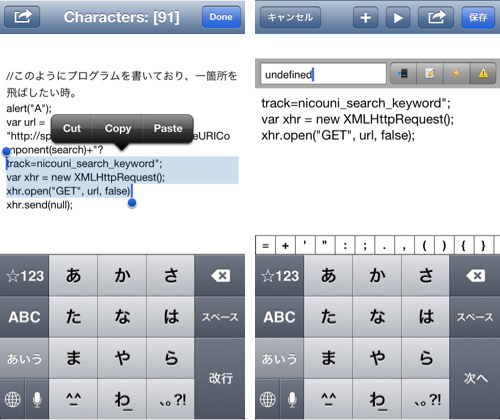
 まずアシストをうちこんでいてそれをMyScriptsへ飛ばしたくなったとき、飛ばしたい部分を選択し、先ほどDraftPadにインポートしたアシストを実行します。
まずアシストをうちこんでいてそれをMyScriptsへ飛ばしたくなったとき、飛ばしたい部分を選択し、先ほどDraftPadにインポートしたアシストを実行します。
するとこのようにMyScriptsで選択部分が開きます。
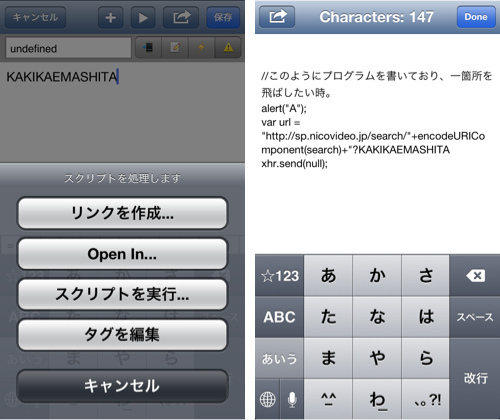
 飛ばしてきたアシストを編集し終わったら、先ほどMyScriptsにインポートしたスクリプトを実行します。
飛ばしてきたアシストを編集し終わったら、先ほどMyScriptsにインポートしたスクリプトを実行します。
すると、このようにMyScriptsへ飛ばした部分が、編集した後のものに入れ替わっています。
これで使いかたの説明を終わります。
最近ますますDraftPadの凄さに気がつき始めました。折角カスタマイズが簡単にできるようになっているので、もっと自分に合わせて便利にしたいものですが、いかんせんアシスト特有の決まり事が今ひとつわからない。なので、ぼちぼちお勉強でもしながら作っていこうと思います。


