iWorkspace内でGoogle検索して、それをDraftPadのようなエディタにシェアする
2015/12/31
 紹介、PhtoHtmlとくれば残るは必然的にShareHtml的なもの。これを使いこなせばリンクもシェアもらくちんです。
紹介、PhtoHtmlとくれば残るは必然的にShareHtml的なもの。これを使いこなせばリンクもシェアもらくちんです。
通知センターやクリップボードを支配する!新世界の神のようなアプリ、iWorkspaceの使い方 | GarretCafe
アプリ開発者の@UnitKay様がクリップボードと通知センターを思うがままに操ることができるというこれまた末恐ろしいアプリをリリースしてくれました。実はこのアプリ、僕も開発段階でちょこちょこ触らせていただいており、iWorkspaceの恐ろしさ、便利さはひしひ...
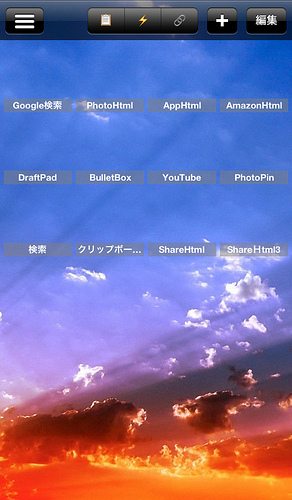
まずはiWorkspace内で検索する
普通にやるとSafariにリンク飛んでしまいますので、iWorkspace内でGoogle検索を使えるようにします。
Google検索をインポート
Googleクリップボード検索をインポート
これをインポートします。
わかると思いますが、上が普通のGoogle検索、下がクリップボード内の文字列を検索するタスクです。
あとは自分でShareHtmlをタスクとして追加しておいてください。
それで、このグループ画面で先ほど追加した普通のGoogle検索を押します。そうすると次の画像のようにポップアップが出ますので、そちらに検索したい内容を入力してください。
 これですね。このようにポップアップがでましたら、そこに検索ワードを入れましょう。
これですね。このようにポップアップがでましたら、そこに検索ワードを入れましょう。
OKを押せばGoogle検索がiWorkspace内で開きます。
ちなみに、今はグループ画面から検索を起動しましたが、鎖アイコンからリンクを取得し、それを使って違うアプリから検索しても大丈夫です。
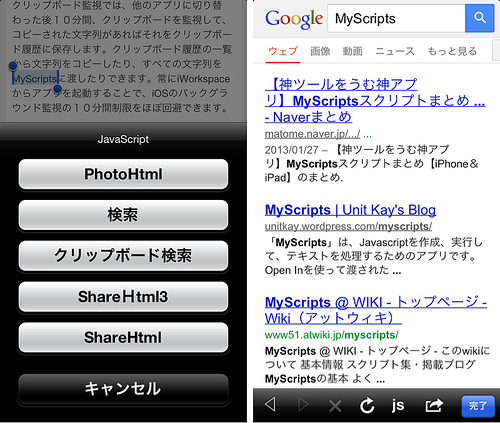
 下のバーの右の方にある『js』という危ないボタンを押すと、現在iWorkspace内に入っているJavaScript一覧が表示されますので、どこのページからでもこのボタンを使ってGoogle検索が利用可能になります。
下のバーの右の方にある『js』という危ないボタンを押すと、現在iWorkspace内に入っているJavaScript一覧が表示されますので、どこのページからでもこのボタンを使ってGoogle検索が利用可能になります。
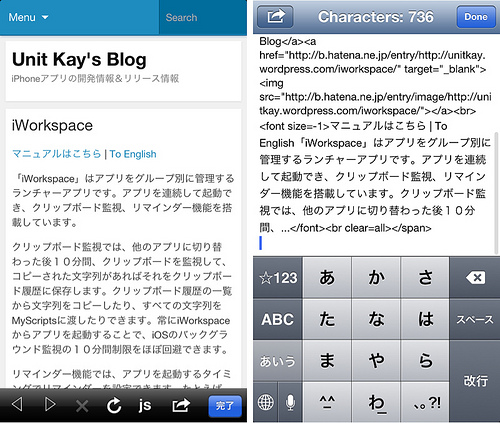
 また、開いたページで先ほどの『js』ボタンを押し、その中の『ShareHtml』を使用することによって、iWorkspaceで検索してから何らかのエディタにリンクを挿入できるという一連の動作が可能になります。
また、開いたページで先ほどの『js』ボタンを押し、その中の『ShareHtml』を使用することによって、iWorkspaceで検索してから何らかのエディタにリンクを挿入できるという一連の動作が可能になります。
すこぶる便利ですので、ぜひ使ってみてください。
 また、最初にインポートしたタスクの中には『クリップボード履歴から検索するタスク』もありました。そちらのほうの使い方も簡単に説明します。
また、最初にインポートしたタスクの中には『クリップボード履歴から検索するタスク』もありました。そちらのほうの使い方も簡単に説明します。
まず、iWorkspace内でブラウジングしているとき、何かをコピーし、それから『js』ボタンを押して『クリップボード検索』を押すとそのコピーした単語を検索して、結果を表示してくれます。
これが一つ目の使い方。
次に、鎖アイコンからリンクを取得して、何かをコピーした後にそのリンクを使って検索結果を表示するのが二つ目の使い方。この使い方はDraftPadのアシストなどにリンクを登録しておいた時に力を発揮します。
第三に、どこかのアプリで何かをコピーし、通知が出たらタップしてiWorkspaceに遷移。そこからクリップボード検索を実行。
だいたいこの三つのつかいかたができると思いますので、時と場合によって使い分けてください。
なんかこのiWorkspaceの登場によって、検索ハブのパソコン連携機能を使ってない人には完全に検索ハブがいらない子になっているような気がする。