iOS8で通知センターからwifi設定に飛んだり好きなアプリを起動できるランチャーを作ったりする説明をするよ
 この前ぶつぶつつぶやいてた通知センターのお話の続きをしましょう。
この前ぶつぶつつぶやいてた通知センターのお話の続きをしましょう。
前回の記事では次の日説明するようなことを書いてたけどそれは嘘だ。この世は何も信じられない。そう、正直なところ今川焼きをたべてたら2日も経っていた。今川焼き美味しいよね。冷凍食品のやつ。
photo credit: DownloadsourceES via photopin cc
iOS8て意外とすごい。通知センターを完全なるランチャーにできたよ
なんか知らないけど昨日の今日までまったくiOS8に興味がありませんでした。WWDCはちらっと見ましたけど、特...
とりあえずMyShortcutsをもっていることを前提にお話を進めていきます。持ってない人は左のリンク先を見てみて、ダウンロードするかご検討くださいね。
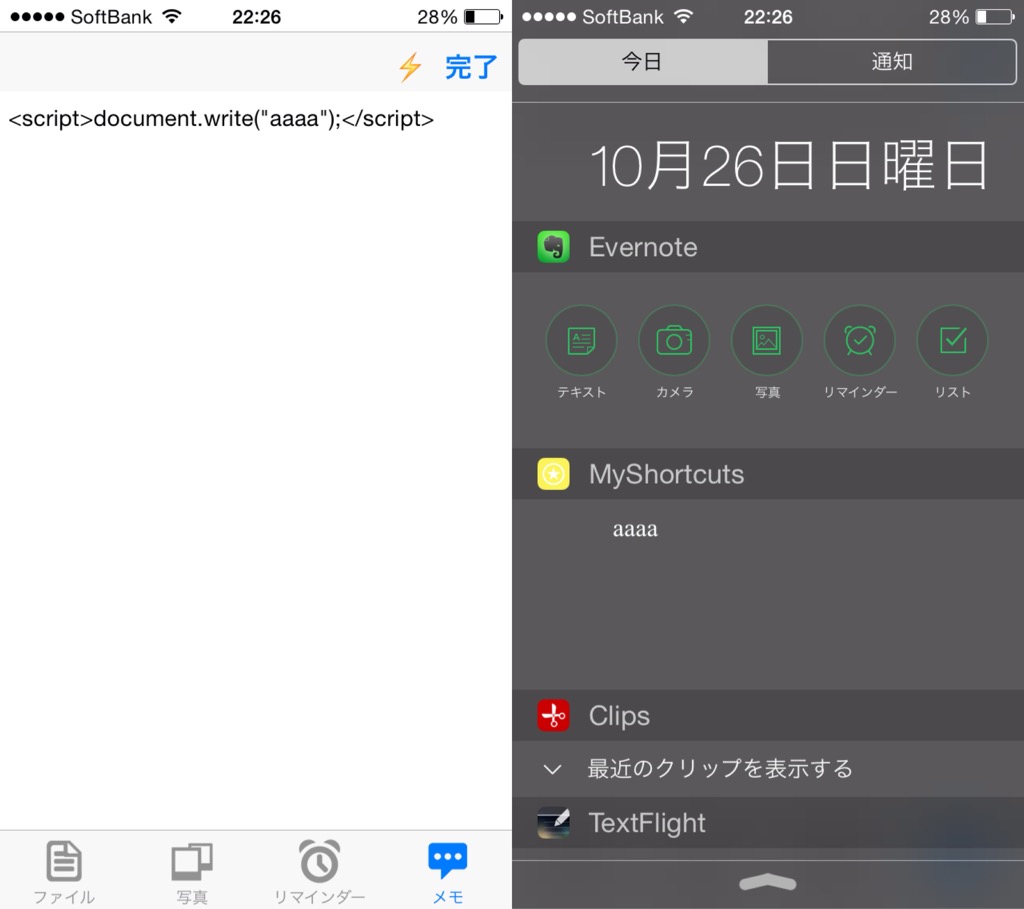
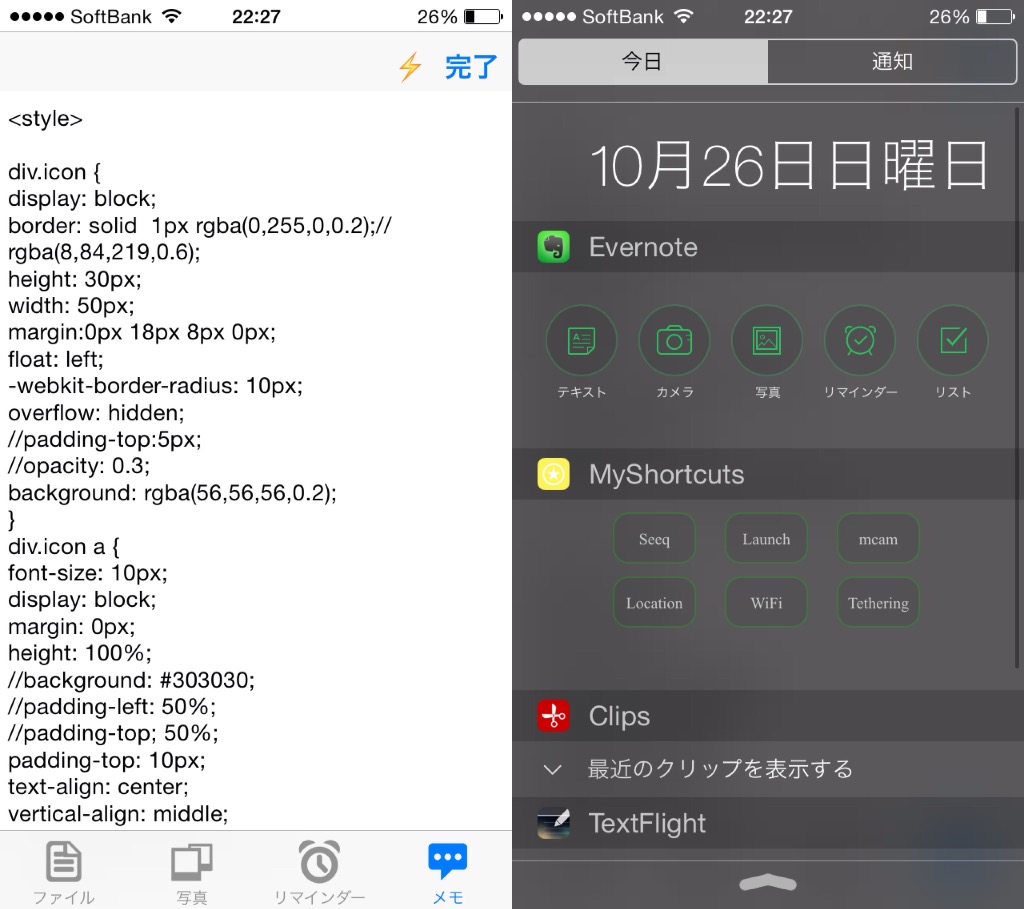
 作り方がなんか難しそうに見える人には見えるかもしれませんが、この画像のままを作るのはそんなたいした手間ではありません。
作り方がなんか難しそうに見える人には見えるかもしれませんが、この画像のままを作るのはそんなたいした手間ではありません。
以下の文字列をコピーして、myshortcutのメモ内に貼りつけるだけです。
<style>
div.icon {
display: block;
border: solid 1px rgba(0,255,0,0.2);//rgba(8,84,219,0.6);
height: 30px;
width: 50px;
margin:0px 18px 8px 0px;
float: left;
-webkit-border-radius: 10px;
overflow: hidden;
//padding-top:5px;
//opacity: 0.3;
background: rgba(56,56,56,0.2);
}
div.icon a {
font-size: 10px;
display: block;
margin: 0px;
height: 100%;
//background: #303030;
//padding-left: 50%;
//padding-top; 50%;
padding-top: 10px;
text-align: center;
vertical-align: middle;
color: rgba(255,255,255, 0.7);
}
</style>
<div class="icon"><a href="seeqplus:">Seeq</a></div>
<div class="icon"><a href="launchpro:">Launch</a></div>
<div class="icon"><a href="mcam:">mcam</a></div>
<div class="icon"><a href="prefs:root=LOCATION_SERVICES">Location</a></div>
<div class="icon"><a href="prefs:root=WIFI">WiFi</a></div>
<div class="icon"><a href="prefs:root=INTERNET_TETHERING">Tethering</a></div>
貼り付けたそのあとは右上の完了を押すだけ。チキンラーメンを作るより多分早い。でもチキンラーメンより美味しい感じ。たぶん。
なんでこんなのができるんですかーというお話
さっき貼り付けた文字列は、実はhtmlという言語で書かれています。日本語じゃないんですね、実は。うん。このhtmlがどこで使われているかというと、みなさんが見ているインタァネッツのブログとかどこかの公式サイトとかYouTubeとかとかとかですね。だいたいみなさんがブラウザ(SafariとかChromeとかインターネットエクスプローラーとか)を使ってみているものはhtmlで書かれています。
簡単に言えばブラウザっていうのはhtmlを日本語に変換してくれる翻訳機なんですね。あらすごい。
で、たぶんこんな辺境な記事にたどり着く人なら聞いたことあると思うのですが、リンクというものがあります。聞いたことあるとおもいます。うん。あるよね。あるはず。回転切りの人じゃないよ。
リンクって実は特定のURLから別のURLに飛ばしているもののことをいったりするんですよ。例えばGoogle検索のやつとかですよ。検索して文字をタップしたらそれが見られると思うんですよ。現代のGoogleの話なら。
なんか話が長くなりそうなのでここで切りますが、htmlを知っている人ならば好きなようにこのリンクをつくれます。そのリンクの作り方は以下のようになっています。現代においては。
<a href="ここにURLを書く〜〜〜" target="_blank">ここに表示したい文字を書く〜〜〜〜</a>
さっきコピーしてもらったやつを見てもらうと、こんなのがちょくちょく書いてあるはずです。ここを変えれば自分の好きなアプリに飛んだりすることができるので、できそうな人はいろいろチャレンジしてみてくださいね。
ドキドキ質問コーナー
Q. アプリってURLでリンクを作れるんですか!わかりません!!!
A. URLスキームって聞いた事ありませんか?URLってついてるくらいなので、これもリンクにできるんですよ。
ここでなぁるほどなんて思っちゃう人はだいぶiPhoneが好きなようですね。
Q. なんでこのアプリはhtmlを使ってんの?ただの文字でいいじゃないですか。
A. そこがヤヴァイんですよ。htmlを使えるってことは、どっかのサイトでできるようなことはほとんど通知センターの中に出来ちゃうんですよ?
あとはjsとかそこら辺使えれば完璧なんですけどね。
わぁ。
このアプリ、なにかがおかしい。。。
 MyShortcuts+Viewer 1.7
MyShortcuts+Viewer 1.7
分類: ユーティリティ,仕事効率化 (Takeyoshi Nakayama)