PictShareのアップデートでPhotoHtmlが直接使用可能になりました
2015/12/31

ブログを書く時には画像の挿入が欠かせません。また、画像の挿入には画像の送信が欠かせません。今までは、別々のアプリを使わなくてはいけなかったのですが、今回のPictShareのアップデートで、なんと一つのアプリ内で完結できる様になりました。
 PictShare - multiple photos/movies uploader 3.4(¥250)
PictShare - multiple photos/movies uploader 3.4(¥250)
カテゴリ: ソーシャルネットワーキング, 写真/ビデオ
販売元: itok - 啓 Ito(サイズ: 3.2 MB)
全てのバージョンの評価: 


 (213件の評価)
(213件の評価)
使い方
というか一回もPictShareの使い方について記事を書いたことがなかったようです。これはうっかり。
とりあえず送信してから、DraftPadまでHtmlデータを受け渡す作業の流れを説明します。
 PhotoHtmlメーカー
PhotoHtmlメーカー
PhotoHtml...
PhotoHtmlを持っていない人はこちらで。
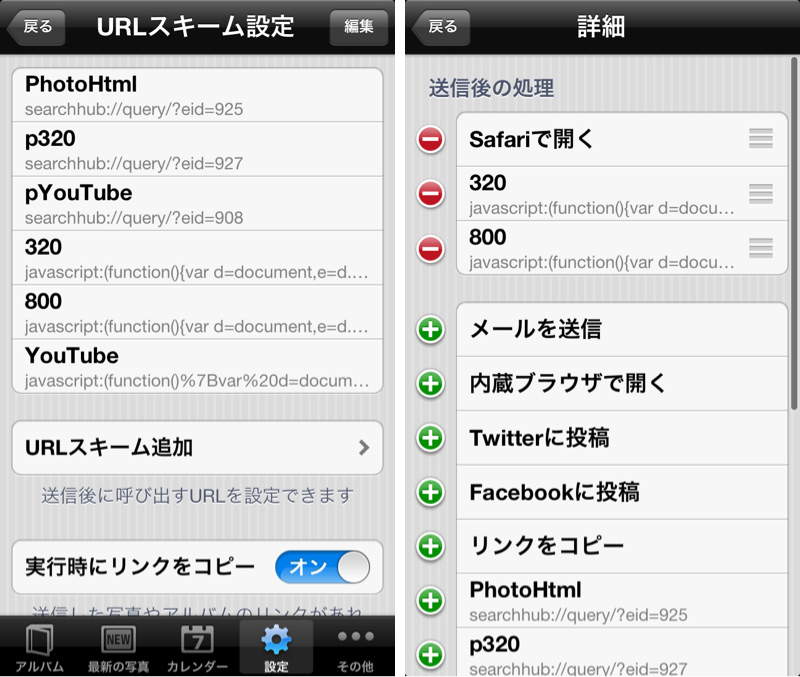
まず、設定画面からURLスキーム設定と進みます。それから、上のサイトで作ったPhotoHtmlをそこに登録します。YouTubeHtml系のURLを入れてHtmlを得られるブックマークレットを使うことがあるなら実行時にリンクをコピーをオンにしておくといいと思います。
次に、なんらかの画像を送る状態にして、送る画面で詳細を押します。
そこでさっき登録したPhotoHtmlを使えるようにしてください。
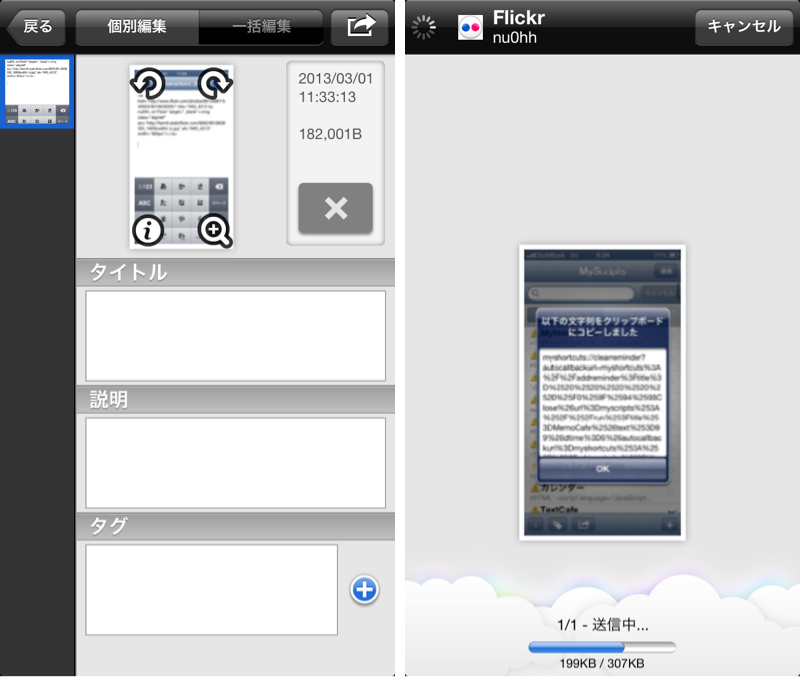
後は送るだけですが、編集画面で送る写真の順番を指定できますので、PhotoHtmlと合わせるとすごい便利です。
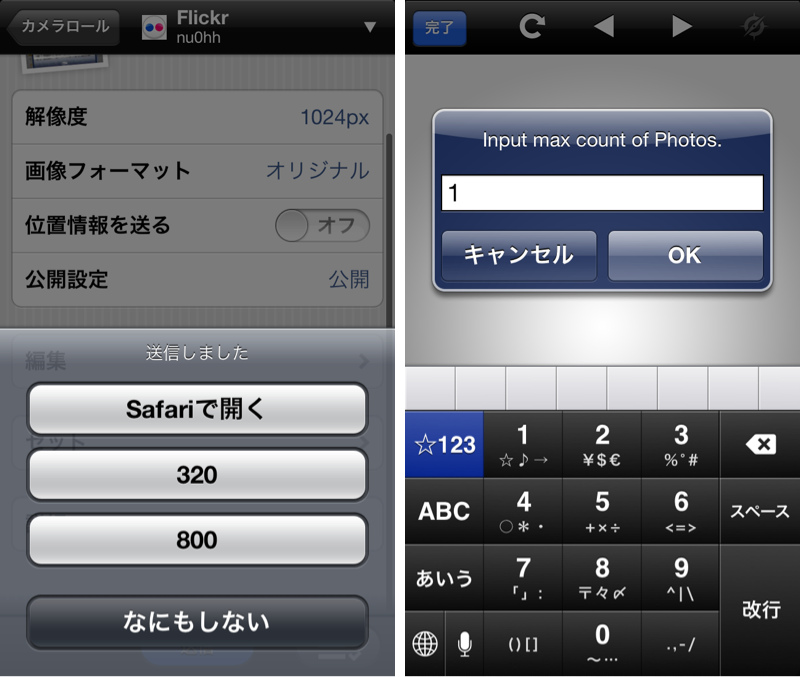
送信し終わった後はさっき登録したPhotoHtmlを押せば、そのままPhotoHtmlが起動してDraftPadやらにHtmlが張り付きます。バックグラウンドなら通知がきますので、それでも同じことをすればDraftPadへ張り付きます。
本当は、送信し終わった後にPhotoHtmlを選択した後、ブラウザが起動して、PhotoHtmlを使った後はそのブラウザが自動で閉まってくれると楽なんですけどね。
なんにせよすごい便利になりました。
 BlasterでついにAppHtmlやPhotoHtml、ついにはShareHtmlまでが軽やかに動くように!!!
BlasterでついにAppHtmlやPhotoHtml、ついにはShareHtmlまでが軽やかに動くように!!!
少し前にBlasterでJavaScriptがどうだこうだとかブックマークレットがどうたらこうたらの記事を書き、最終的にはうまく動かなくて調査中ということで締めました。 でも本当は調査なんてしてなかっ...