年末の大掃除!ブログのデザインをフラットな感じにしました
2015/12/31

![]() photo credit: Pixel Fantasy via photopin ccいやーやっぱりいいですよね。iOS7のフラットな感じ。強調したい部分は簡単に強調でき、しかもいらない部分は徹底的に空気にできる。
photo credit: Pixel Fantasy via photopin ccいやーやっぱりいいですよね。iOS7のフラットな感じ。強調したい部分は簡単に強調でき、しかもいらない部分は徹底的に空気にできる。
これぞ新時代のほにゃららら。
さて、先日ブログの大掃除をすると抜かしました。デザインの変更なんてそんなにかからないんじゃないか。今までCSSをいじる時には膨大な時間がかかっていたのを忘れ、そんな事を思っていた訳ですが、なんだか結局丸一日かかってしまいました。
いやーつかれた。
でもそのがんばりのわりには大きく変わっていない。
まずはパソコン用のデザインから
 画像で見るとこんな感じになりました。
画像で見るとこんな感じになりました。
今までとそんなに変わっていませんね。でも変わっているんです。よく見ると変わっているんです。
それをこれからちょいちょい紹介していきます。
また、ブログテイストにしようと思っていたため、2カラム式にしようと思っていたのですが、心に残るなんだかわからないものが引っかかり、1カラムのまましばらく続行させる事にしました。
GarretCafe | iPhoneやiPadのアプリ・アクセサリー・使いこなしがメインのブログです。新しく出た商品の試食レビューや、ボカロ、マンガのことも書いたりします。あとガジェットも。
非脱獄で通知センターにメモ帳を作って通知センターを下ろしてくればいつでも見られるようにしよう!超ウルトラスーパー大容量!速い!iPhoneなどのスマホやタブレットにオススメのモバイルバッテリー Anker Astro PowerBank 10000mAh自作!...
ちなみにホーム画面はぜんっぜん変わっていません。
まだまだどうにかしたいけどできなかったヘッダー

なんか違和感が残る。黒色だからかな?白ベースにしてレインボーカラーにしてみたい。
おいおい変えていきます。
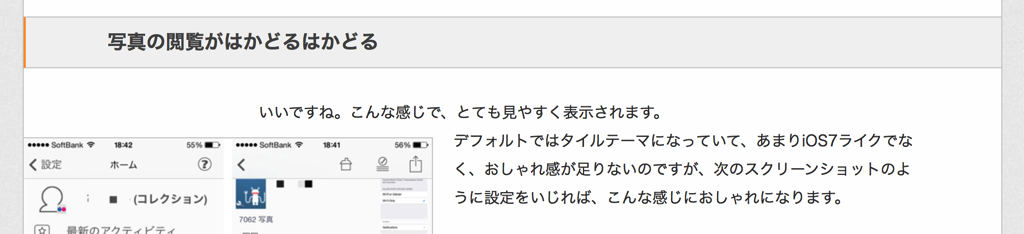
ちょっとオシャレになった見出し

意外といけてる気がする。ラベルっぽくして、左側にh3はオレンジ、h4は水色のボーダーを引きました。これが一番フラットっぽくなった要因なのかな。
あんまり目立たないけどお気に入り。
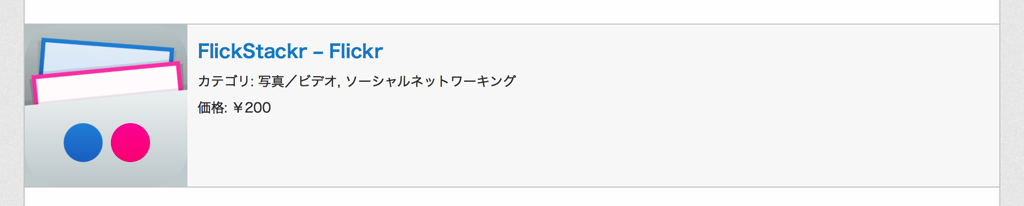
リンク系のボックスもフラット化!

これもフラットっぽくなった大きな要因。
iTunesへのリンクや、どこかへのサイトのリンクなど、従来はわりと影などを使って立体的に見せていました。それを、陰も全部取り、平面っぽくする事にしました。
そうしたら意外と洗練されましたよ。
ただ、こういうのにつきものですが、今までのはなんだか汚いまま残っているものもあります。ちょっと残念。
 したのインフォメーション部分と関連記事の部分。
したのインフォメーション部分と関連記事の部分。
関連記事は、以前は数字がついていてちょっと芋臭い感じでした。しかしそれを取り払い、緑色のバーをつける事で、フラットデザインの仲間に取り入れました。
また、シェアボタンの類いは中途半端なまま残ってしまっています。自分で作ったのにも関わらず、なんだか構造がよくわかんないので、しばらく放置。
とりあえずパソコン版のデザインはこんな感じです。
1カラムでいいのかしばらく悩み続けますが、当面はこれでいくと思います。
スマートフォン用のザインはこれだっ!
最近訪れる結構な人がスマホからなので、むしろこっちが重要。でもなんか手抜きな感じになっちゃいますよね。
なぜだろう。
ヘッダーはすっきりとさせました
 以前は説明やらなにやらでとてもごちゃごちゃしていて見にくかったと思います。しかし、勇気を出してそれらを取り払った結果、こんなにすっきりしました。
以前は説明やらなにやらでとてもごちゃごちゃしていて見にくかったと思います。しかし、勇気を出してそれらを取り払った結果、こんなにすっきりしました。
ただ、パソコン版同様、ヘッダーのデザインはそのうち変えたいと思います。
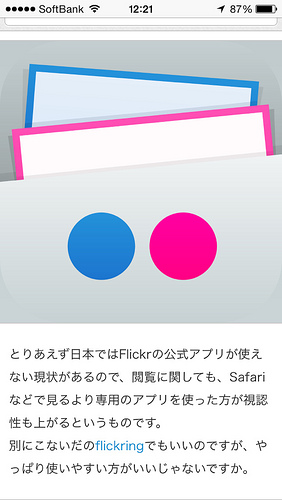
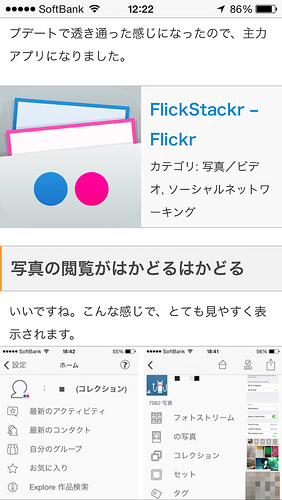
画像をフルサイズ表示!
画像を横幅一杯に表示する事によって、フラット感を出すとともに、見やすさを向上させました。もちろん縦長の画像は見にくくはなりますけれど、そこはご愛嬌。
iPhoneサイズだけならまだしも、ほかのスマホにも対応させる為、結構面倒くさくなった部分です。
見出しとリンクボックスはパソコン同様!
 見出しはパソコンと同じようにラベルっぽくしました。
見出しはパソコンと同じようにラベルっぽくしました。
それだけで急にオシャレ。
また、リンク系のボックスですが、これも画像をたて幅一杯に表示する事で、フラットなオシャレ感を放つようにしました。
まれに入りきらなくて切れているものもあるけれど、進化に犠牲は付き物です。
ようするにパソコン版をスマホで見やすくした感じです。ここらへんは1カラム方式をとっているので、違和感があまり出ず、重宝できます。
あと思ったけど、フラットな感じにするとIE8とかの厄介系ブラウザにも優しいのかもしれませんね。
なんかすっきりしましたね。年明け前に断捨離できてよかったです。
でも正直もうちょっとクリアな感じできたら良かった。