Macでブログを書くなら超必須なMarsEditを導入してみよう/パソコンでブログ環境1
2015/12/31
 いままで数多に渡る理由からiPhoneでしかブログを書いてこなかった。例えを挙げると
いままで数多に渡る理由からiPhoneでしかブログを書いてこなかった。例えを挙げると
- パソコンを立ち上げるのが面倒くさい。
- 面倒くさい割には立ち上げてもiPhoneで書くより捗らない。
- しかも書けるのが家限定。
- 写真などはiPhoneで加工してからパソコンに送るのが面倒くさい。
- リンクなどを張るのにもiPhoneで取得しないといけなくて二度手間。
などまだまだあるけど、よくよく数えればきりがあるくらいしか不満が無いので、これを全部つぶすことにしました。
 MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more. 3.5.8 (¥3,450)
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more. 3.5.8 (¥3,450)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software - Red Sweater Software(サイズ: 7.9 MB)
全てのバージョンの評価: 



 (7件の評価)
(7件の評価)
目次
MarsEditのインストール
ブログを書く時に文章エディターは絶対必須です。パソコンで書く以上、DraftPadの様に一つのプラットフォームで何でもやる必要は無く、なにかとなにかに分けて、それぞれで作業を分断させてやってもよいと勝手に思っているので、一般的なエディタ、例えばMacにデフォルトで入っているテキストエディットや、無料かつ使いやすいで有名なmiなども選択肢としてあがると思います。
ですがそれではやっぱりもったいない。折角Macという、iPhoneと同じ、美しく柔軟なハードを使っているのだから、それはそれでやろうと思えばそれ一つで何でもできるようになるエディターが欲しくなるというものです。
そこで登場するのがMarsEditというブログエディター。これは値段も値段でぶっ飛んでいます。機能もなかなかぶっ飛んでいます。ぶっ飛んでいるというかお値段に換算してみたら打倒?
例えば、Flickrからの画像の挿入や、MyScriptsの様にHTMLプレビューもちゃんとリアルタイムでやってくれます。そのHTMLプレビューも自分でCSSを調整したり、自分のサイトのデザインをそのまま引っ張って来れたりもできます。
 MarsEdit 3 - Desktop blog editing for the Mac.
MarsEdit 3 - Desktop blog editing for the Mac.
Read the release notes or summary of what's new in MarsEdit 3.Buy now for $39.95. Upgrade from a previous version for $14.95.Copyr...
導入はMarsEditのホームページからやれば何日かのお試し期間がつきます。普通にMacAppStoreからもできます。
基本的な設定
今回は外部装置を使わず、内部だけで完結させて記事を送信するまでをご紹介します。
文章作成編
普通にエディタ画面に文字を打っていく。それから『Save as Draft』か『Send to Blog』 のどちらかを選択する。それだけです。もし記事をブログに送れない場合は、するぷろの時と同じ様にWordPressのXML-RPC投稿が有効になっているか確認してみてください。
あとこのMarsEditが文章有力において特別に優れている点。それは、TextExpander for Macがほぼ完璧に扱えると言う点でないでしょうか。
 TextExpander for Macの入れ方と日本語が動かない時の対処法 | GarretCafe
TextExpander for Macの入れ方と日本語が動かない時の対処法 | GarretCafe
Macを買った。でもまだアプリの使い方がよくわからなかったので、とりあえず何かを入力したり、ブログを書く上で必須のTextExpanderを入れようと思い、頑張ったので、その記録。MacBookPro Retinaモデルの13インチを購入したので今更ながらフォ...
iPhoneと違ってワンタップがいらないからすこぶる便利です。
 WordPressのpタグやbrタグの自動整形機能のお話と直すかどうか | GarretCafe
WordPressのpタグやbrタグの自動整形機能のお話と直すかどうか | GarretCafe
WordPressにはユーザーが直感的にWordPressを使えるようにするため、あらかじめWordPress側でいろいろなことをやってくれるようになっている。しかし、最初からWordPressに触れている人はその特殊性に気がつかず、なんだかんだとそのままそれ...
html直打ちで、pやbrタグを使い分ける方法はここちらからどうぞ。
画像挿入編
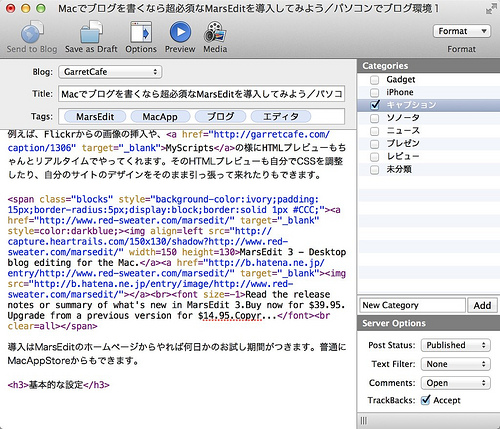
 こちらがテキストの編集画面。カテゴリーや、タグ、タイトル、トラックバック受付、コメント欄の閉会などが設定できます。タグに至っては予測変換もできます。
こちらがテキストの編集画面。カテゴリーや、タグ、タイトル、トラックバック受付、コメント欄の閉会などが設定できます。タグに至っては予測変換もできます。
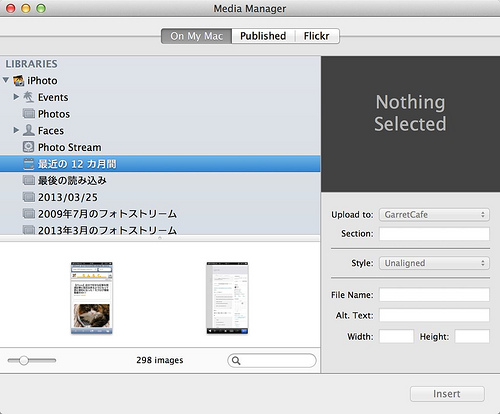
上の『Options』ボタンで右側のリストの閉会。『Preview』ボタンでHTMLプレビュー。『Media』ボタンで画像などの挿入ができます。
フォトストリームからの挿入や、何とFlickrからの挿入も可能なのです。しかも結構使いやすい。
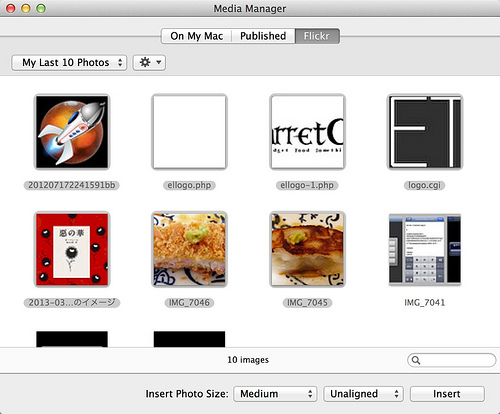
 Flickrの画面を開くとこの様になっています。ここから好きな画像を選択し、下の部分でサイズを設定、最後に一番下の『Insert』を押せばすぐにエディターに挿入されます。
Flickrの画面を開くとこの様になっています。ここから好きな画像を選択し、下の部分でサイズを設定、最後に一番下の『Insert』を押せばすぐにエディターに挿入されます。
 MacからFlickrに写真をアップロードする二つの手順/フォトストリームから直接アップするのも便利です | GarretCafe
MacからFlickrに写真をアップロードする二つの手順/フォトストリームから直接アップするのも便利です | GarretCafe
クラウドの時代になったんだなとしみじみと。するぷろで直接サーバーにアップロードしなくなったのは実はこういうところにあります。するぷろが画像をサーバーにアップロードするタイミングは、記事を送信する時なので、するぷろを使って画像をアップロードしようとしている記事を...
そのうち書くつもりだったけど、この記事に載せるためにわざわざ先に書いた。
HTMLプレビュー編
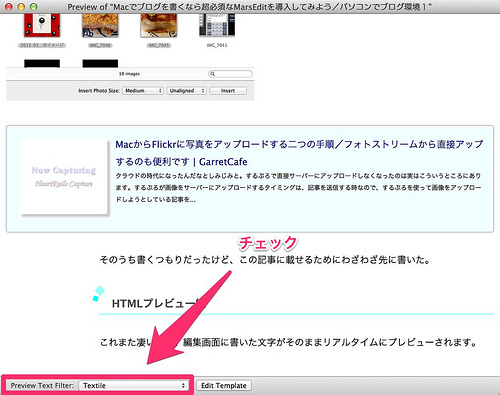
これまた凄い便利。編集画面に書いた文字がそのままリアルタイムにプレビューされます。
 プレビュー画面左下の、『Preview Text Filter』が『Textile』になっていることを確認してください。これでたしか改行が反映されます。
プレビュー画面左下の、『Preview Text Filter』が『Textile』になっていることを確認してください。これでたしか改行が反映されます。
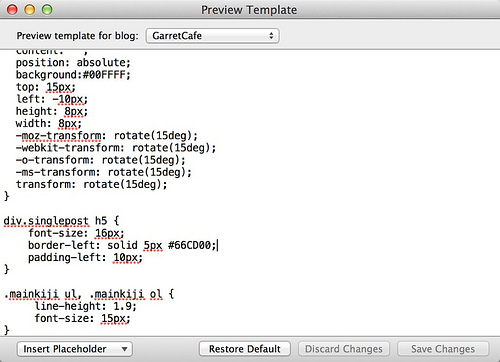
『Edit Template』を押すと、プレビュー画面を好きな様に編集できます。
 設定はテーマを自作したことがある人や、ちょっといじったことがある人ならすぐにわかると思います。
設定はテーマを自作したことがある人や、ちょっといじったことがある人ならすぐにわかると思います。
簡単には、
<link rel="stylesheet" href="hogehogehogehogehogehogehogehoge" type="text/css" />
とhead内に自分のCSSのURLを書き込むことですが、divやbodyの構造がこのMarsEditと個人個人のサイトのテーマで違うことが多そうなので、違う方法の方が良さそうです。
次に簡単なのは、自分のスタイルシートの記事の部分の場所をコピーしてきて、それをheadタグ内の
<style></style>
でかこった部分の中に入れることです。後は少しずつ見やすくなる様にMarsEditのプレビュー画面になじませていってください。
まとめ
とりあえず、ブログを書くのに必要な3大設定は終了しました。後は、設定が英語なのはちょっと怖い感じがしますが、自分でカスタマイズしていったり、外部装置などを導入していくともっとブログを書くのが楽になると思います。
iPhoneで書くよりもずっとこちらで書く方が楽なので、僕は最近ずっとMarsEditでブログを書いています。そんくらい楽です。頑張っていきましょう。