HTMLやJavaScriptのソースをブログに載せられるWordPressのプラグインSyntaxHighlighter Evolved
2015/12/31
この間お試しで作ったJavaScriptをブログに載せようと思ったらそれはもちろん載せられた。書いて送信するだけですからね。でも問題はそこではなかったのです。致命的にまずかった点、それはなんとそのソースコードをコピーして張り付けるとそのスクリプトは動かなかったという点につきます。そのスクリプトが動かなくなった原因、それは後で調べてわかったことですが、『””』を勝手に引用符の変な文字にWordPressが変えていたからでした。
せっかく作ったのに動かなかった意味がないので、今回はその対応策です。
 無料!多機能!ダサい!三拍子揃ったイケメン通知センターランチャーAppGate | GarretCafe
無料!多機能!ダサい!三拍子揃ったイケメン通知センターランチャーAppGate | GarretCafe
インストールの仕方と使い方
なんだかんだでWordPressのプラグインの紹介はハジメテだったと思うので、少しだけプラグインのインストールの仕方を説明します。

自分でプラグインをダウンロードしてきて、それをサーバーに自分であげる方法もありますが、面倒くさい上に不安なので、こちらの簡単と思われるほうを紹介します。
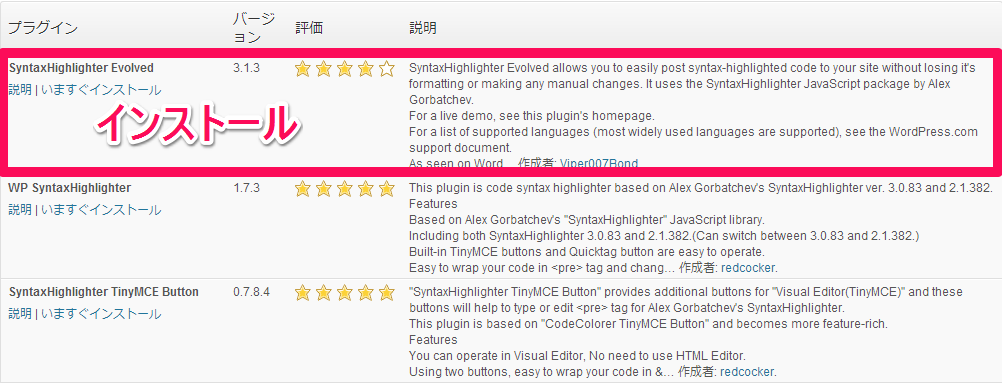
まず左のプラグインから新規追加を押してその画面に移動し、それからSyntaxHighlighter Evolvedと検索をかけます。
すると、この画像のように一覧が出てきます。SyntaxHighlighter Evolvedも一覧の中にあると思うので、それの『今すぐインストール』を押します。

押した後、しばらく待つと勝手にインストールしてくれて、完了画面が出るので、『プラグインを有効化』ボタンを押して有効化しましょう。インストール自体はこれだけで終わりなので、とても簡単にいろいろぶっこめて楽だと思いもいます。

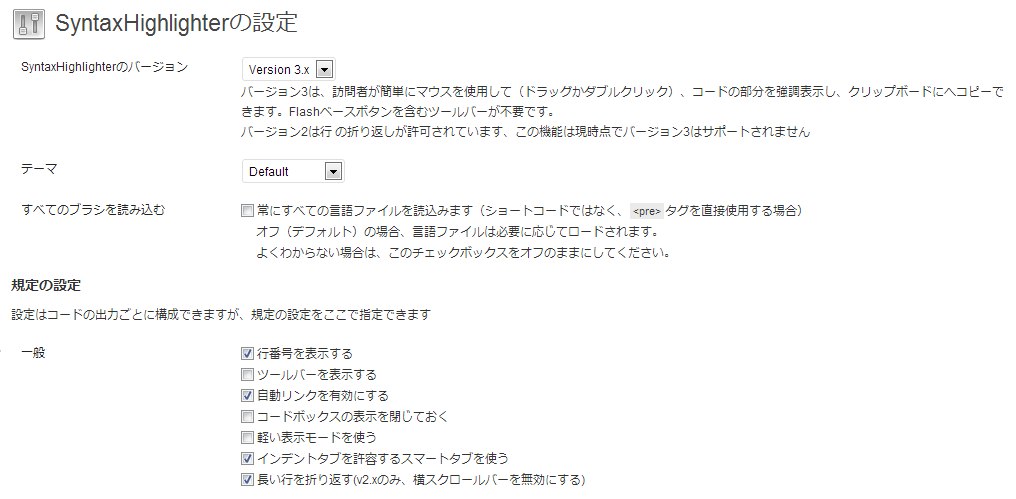
ちなみにSyntaxHighlighter Evolvedの設定画面はこんな感じです。
テーマは何種類かあるので気に入ったものが見つかるかと思います。
 Syntax Highlighter 系プラグインの比較と高速化 | ゆっくりと…
Syntax Highlighter 系プラグインの比較と高速化 | ゆっくりと…
このサイトではHTMLやCSS、PHPなどのコードを紹介するため Syntax Highlighter をよく使います。この時気になるのがページの読み込み開始から表示の終了までにかかる時間ではないでし ...
このプラグインの使いどころはブログにHTMLやJavaScriptを埋め込むときで、これと似たような機能を持つものは、SyntaxHighlighter Evolved以外にもSyntax Highlighter for WordPressなど結構たくさんの種類があります。僕もどれにするか少し迷いました。ちなみに僕がSyntaxHighlighter Evolvedを選んだ理由、それは正直かなり安直で、上記のリンクの比較記事を書いている人がSyntaxHighlighter Evolvedを使っているようだったからです。実際のところ、その方は昔はSyntaxHighlighter Evolvedを使っていたようですが、今はSyntax Highlighter for WordPressを使っているようです。でもなんかSyntaxHighlighter Evolvedにしました。
使い方
そんなこんなで導入したSyntaxHighlighter Evolvedの使い方です。
使い方はとっても簡単[言語名][/言語名]で囲むだけです。([]や/は実際には半角ですが、ブログの都合上全角で書いています。)
実際にやってみましょう。
javascript:var copy;ans = prompt("");if (ans == null) {var http = copy.search("http");if(http != 0) { location.href="http://google.com/search?q=" + encodeURI(copy);}else{location.href=copy;}}else{location.href="http://google.com/search?q=" + encodeURI(ans)};
ちゃんと表示されますね。
javascript:var copy;
ans = prompt("");
if (ans == null) {var http = copy.search("http");
if(http != 0) {
location.href="http://google.com/search?q=" + encodeURI(copy);
}else{
location.href=copy;}
}else{
location.href="http://google.com/search?q=" + encodeURI(ans)
};
改行が存在していてもこの通りちゃんと表示されます。
このデザインはよくほかのブログとかで見かけるデザインと同じですね。初めてブログにJavaScriptを載せた当時はHTMLタグでこのようなものを表示させているのかと思って相当焦って埋め込みhtmlタグを探したりもしました。
<h3>SyntaxHighlighter Evolved</h3>
<ol>
<li>便利</li>
<li>使いやすい</li>
<li>ちなみに設定はデフォルトのまま</li>
</ol>
ちなみにブログを書く人ならみんな大好きhtmlタグも、こんな風に全角を使わずして紹介できたりもします。
いやぁ便利でいいですね。
みなさんもhtmlや何とか語の紹介をするかもしれない人は入れておいて損はないプラグインだと思うので、是非使ってみてください。
チラ裏
どうでもいいことですけど、実は今日、久しぶりにパソコンで記事を書いています。いつも使っている環境ではないからちょいちょい手間取ってしまいましたが、iPhoneで書いているときに比べ、予想以上に早くかけて感激しました。やっぱりショートカットで文字を切り取ったり貼り付けたりできるのと、書いている文字全体が見えるのはとてつもないアドバンテージですね。
一息つける時期がきたらパソコンでブログを効率よく書ける環境を考えたいものです。




